Neste Tutorial, vamos ver como se pode fazer um dos efeitos mais utilizados e espectaculares que é possível realizar no Flash: o de arrastar objectos.
Para tal, é necessário conhecer, razoavelmente, o modo de funcionamento do Flash e possuir conhecimentos minímos de ActionScript, que é hoje a arma mais poderosa do Flash.
Vamos então ao que interessa:
1 - Corra o Flash, vá ao menu Insert e escolha New Symbol, de forma a criar um novo objecto;
2 - Na janela que verá, de seguida, nomeie este novo objecto como Janela e ajuste o seu Behavior (comportamento) como Movie Clip;
3 - Com as ferramentas de desenho do Flash, crie um visual para a janela, como o visto na imagem seguinte.

4 - Repita o procedimento descrito para a criação do novo objecto, mas, desta vez, crie um objecto com Behavior igual a Button (botão) e nomeie-o como Arrastar.
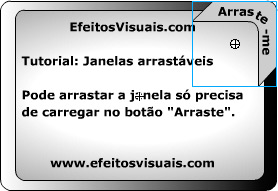
5 - Crie um visual para o botão e posicione-o num dos cantos da janela. No nosso caso, criámos o botão e posicionamo-lo no canto superior direito da janela, conforme mostra a image seguinte.

6 - Pressione a tecla V no seu teclado, de forma a activar a ferramenta de selecção do Flash e, com esta ferramenta, clique no botão recém criado e posicionado, até que surja uma borda azul à volta, conforme a figura anterior. Então, na janela Actions, insira o seguinte código ActionScript:
on (press){
startDrag(”");
}
on (release){
stopDrag();
}
Nota: este código diz para iniciar o arrasto da janela quando o botão for clicado e parar quando o botão deixar de ser clicado.
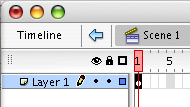
7 - Clique na palavra que diz Scene 1, na parte superior do Timeline (linha de tempo), para retornar à cena principal (veja a imagem seguinte).

8 - Pressione as teclas Control L (Windows) ou Command L (Mac) para abrir a Library (biblioteca) e, de lá, arraste uma cópia da janela para a cena principal.
9 - Vá ao menu Control e escolha Test Movie, para testar o filme e vai ver que está tudo a funcionar, perfeitamente.
Se quiser uma cópia do ficheiro Flash com este exemplo, clique aqui.
Este tutorial foi-nos, gentilmente, enviado por João Planche, um dos nossos estimados visitantes.
| Tweetar |
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |
Dê a sua opinião sobre este artigo
18 Opiniões
-
Eduardo Motta on
Janeiro 10, 20071:02
Um artigo muuuito bom, a forma como é explica, é ótima, eu diria MAGNIFICA... PARABÉNS ao autor do artigo... e também do site, ADOREI O SITE Um abraço, Eduardo São Paulo / Brasil
-
Circuit. V. Panther on
Fevereiro 3, 200715:11
Opa! ^^ cara mto bom seu tuto aew mano! foi meu 1º flash ki eu fiz na minha vida! ^^ valew ae por partilhar seus conhecimentos! Abraço! =D
-
Elielto on
Abril 4, 200718:59
Bem eu achei direto e objetivo, mas talvez essa linguagem foque muito iniciantes no Flash, e quem já tem uma mínima noção de actionscript não é um iniciante, pode ser até um intermediário.
-
luciane on
Maio 4, 200716:10
Bem eu achei direto e objetivo, mas talvez essa linguagem foque muito iniciantes no Flash, e quem já tem uma mínima noção de actionscript não é um iniciante, pode ser até um intermediário.
-
Farid Yossef on
Maio 21, 200715:47
muito bom! parabéns!
-
Farid Yossef on
Maio 21, 200715:47
muito bom! parabéns! Boa Vista - RR
-
pri on
Agosto 7, 200721:04
Precisava muito disso! obrigada, muito bem explicado!
-
Anonymous on
Agosto 26, 200719:58
eu não achei o Actions,onde ele fica??
-
Gestor on
Agosto 26, 200721:19
A janela Actions pode ser tornada visível através do menu Window (caso não esteja)...
-
Rene on
Outubro 3, 200721:17
Simples e direto..... muito bom
-
rodrigo on
Dezembro 24, 200723:42
é muito legal eu tinha pouco conhecimento sobre ele......
-
Adriano on
Dezembro 29, 200717:38
NOTA 1.000.... muito show... muito bem detalhado e em uma linguagem bem simples!!! com esses conceitos consegui criar um movieclip no estilo de uma janela do windows, com acesso a pastas e subpastas!!!!! Obrigado!!!!!
-
Salety on
Janeiro 24, 200815:54
Muito bom! Fácil e simples de fazer. Parabéns pra quem montou!!!
-
Raphael Tavares on
Janeiro 31, 200818:18
Opa, uma pequena amostra ai pro pessoal desse super efeito DRAG, da uma olhada na pagina prinicipal do meu site: www.rtviolinista.com - Da pra mover até o texto!!! Quem quiser tirar duvida ou saber mais sobre AS, me add ai: rtviolinista@hotmail.com
-
Julian on
Outubro 11, 200820:15
muito bom o seu tutorial mesmo! funcionou tudo direitinho mas eu gostaria de saber só uma coisa... como eu crio um botão para fechar essa janela? obrigado desde já
-
Joyce on
Dezembro 27, 20084:05
Bom de mais...
-
Adair on
Fevereiro 1, 20091:30
Achei muito interressante seu site e seus tutoriais, agradeço-lhe, pois, foi de grande importancia para mim. Continue assim pois voce faz parte do melhor que a internet tem para os usuários
-
Magno Urbano on
Fevereiro 1, 20095:02
obrigado Alair!







