« ver primeira parte
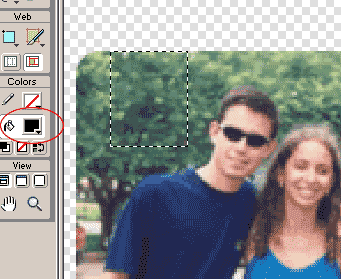
08- Antes de adicionarmos o texto, vamos criar um pequeno rectângulo na parte superior esquerda e pintá-lo de preto. Para fazê-lo, selecione a ferramenta Marquee Tool ![]() e faça uma seleção rectângular. Então, escolha a cor preta e com o balde de pintura carregue em ALT Delete para preencher a seleção.
e faça uma seleção rectângular. Então, escolha a cor preta e com o balde de pintura carregue em ALT Delete para preencher a seleção.

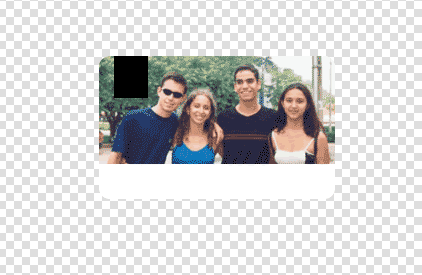
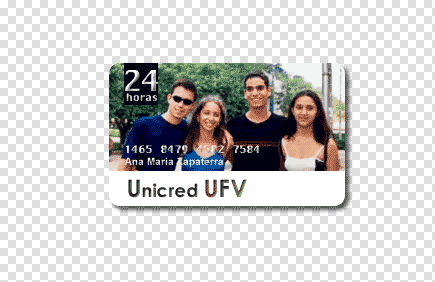
09- Pressione CTRL D para desfazer a seleção e terá a sua imagem como mostrada na figura seguinte:

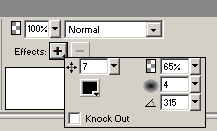
10- Para finalizar o trabalho com as imagens, dê um efeito de Drop Shadow, conforme mostrado na figura seguite:

NOTA: Para adicionar o efeito basta clicar no ícone + do painel Effects, ir em Shadow and Glow e escolher a opção Drop Shadow.
11- Pronto! Terminamos o nosso trabalho com as imagens. É hora de criar os textos.
12- Começaremos pelo rectângulo que fizemos na parte superior esquerda. Nele, escreveremos algo que esteja ligado ao marketing do cartão, por exemplo (24 horas, 90 minutos, 60 segundos, etc…). Utilizei o tipo de letra chamado “Macintosh”. Se não tiver esse tipo de letra, poderá utilizar qualquer um que fique bem. Digitei o número 24 e a palavra horas, que foram ajustados com os tamanhos de 28 e 24 pontos (pt), respectivamente. Aos textos, apliquei um efeito de Bevel and Emboss/Inner Bevel.

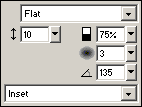
13- Vamos agora utilizar a parte inferior deixada em branco, para colocar o nome da empresa, a qual chamei de Unicred UFV. A este texto apliquei um Inner Shadow e um Inner Bevel com os valores mostrados, de seguida.
 Inner Shadow |
|

14- Só falta colocar o nome do titular e o número do cartão. Para tal, vamos utilizar parte da fotografia e o mesmo efeito Inner Bevel aplicado nos textos, como mostrado na figura seguinte:

NOTA: Depois de digitar o nome do titular e o número do cartão, realcei a cor das letras por meio de um ajuste em Filters / Adjust Color / Auto Levels.

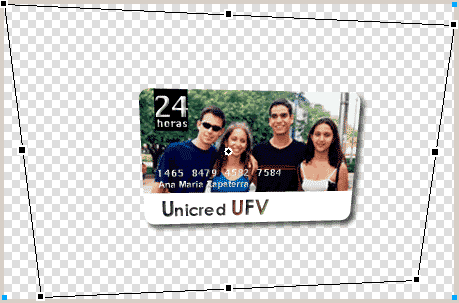
15- Se vai utilizar esta imagem em algum tipo de publicidade, seleccione todas as camadas, pressione as teclas CONTROL G para reuni-las num grupo e utilize a ferramenta Skew ![]() para dar um efeito de dimensão à imagem.
para dar um efeito de dimensão à imagem.

16- Para finalizar, utilize a ferramenta Crop ![]() , e recorte as áreas não utilizadas.
, e recorte as áreas não utilizadas.
17- Pressione as teclas CONTROL SHIFT R para exportar o seu trabalho como uma imagem JPG e pronto!

Caso tenha alguma dúvida clique aqui para fazer download do meu projecto. Espero que tenham gostado deste tutorial.
Este tutorial foi-nos enviado por Cleibson Almeida (um dos nossos estimados leitores!)
| Tweetar |
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |
Dê a sua opinião sobre este artigo
6 Opiniões
-
marcio gomes de brito on
Maio 13, 20071:48
gostaria de adquirir as videos aulas do photoshop. vocês são radicais no photoshop.
-
anónimo on
Junho 18, 200723:07
é o melhor tutorial que ja vi! Parabéns!
-
nanci on
Agosto 23, 200717:32
Achei muito imteressante, eu não conhecia estes passos para conseguir este efeito, valeu sua disposição em ensinar! Abraços
-
Flavio on
Setembro 6, 20070:02
Amigao adorei a iniciativa gostei muito das materias,só gostaria de saber se vc tem ou sabe onde tem tutorial grande ou mais completo para fireworks ?? Se puder ajudar eu fico grato.Mais to pegando essas aulas que vc está dando aí no site ok. Valeu.
-
maurilio on
Dezembro 14, 200715:23
quero apreder montagens de fotos
-
Mauricio on
Outubro 30, 201022:01
bacana ficou