Primeiramente, gostaria de agradecer à equipa do site Efeitos Visuais por ter-me cedido este espaço. Espero que os meus tutoriais sejam úteis para os leitores deste blog. Tentarei passar os meus conhecimentos sobre essa maravilhosa linguagem de programação do Flash chamada de ActionScript. Portanto, vamos iniciar com exemplos simples.
Sobre o ActionScript
O ActionScript é a linguagem de programação do Flash, que aumenta, em muito, o seu potencial. As primeiras versões dessa linguagem, eram simples programas em JavaScript. Actualmente, o ActionScript está muito mais poderoso e, com ele, poderá fazer todo tipo de projecto interactivo ou aplicações complexas que envolvam bases de dados e outros serviços de web. Com o ActionScript, poderá fazer programas normais, como poderia fazer com outras linguagens, como Delphi ou Visual Basic, porém, com a vantagem de ser 100% compatível com a Web.
Com o ActionScript poderá criar animações, filmes, efeitos e até mesmo jogos!
Assim como qualquer linguagem de programação, é preciso estudar e ter perseverança. É preciso perceber o significado de cada função e como podem ser utilizadas nos seus projectos.
Vamos a um exemplo:
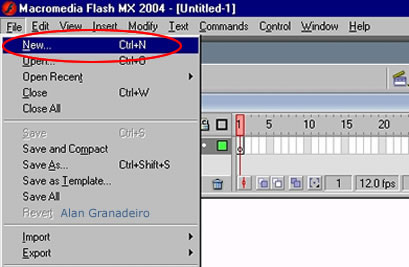
1 - Corra o Flash, vá ao menu File e escolha New, para criar um novo ficheiro.

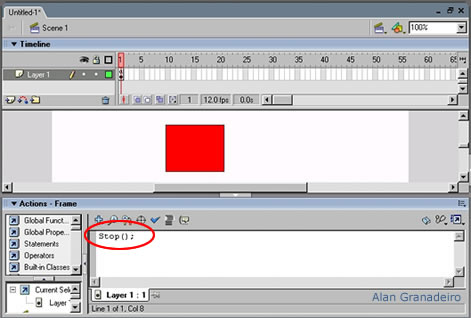
2 - No primeiro frame (quadro da animação - no Flash, por predefinição, são projectados 12 quadros por segundo numa animação) da animação, và à janela Actions (onde são inseridos os programas em ActionScript) e digite o seguinte comando: Stop( );
NOTA: Caso a janela Actions não esteja visível, vá ao menu Window e certifique-se de que está Activa neste menu.
3 - Pressione a tecla R, no seu teclado, de forma a seleccionar a ferramenta Rectangle Tool (ferramenta representada pelo ícone de um quadrado na barra de ferramentas e que permite desenhar rectângulos) e, com esta ferramenta, desenhe um rectângulo (de qualquer cor) na área de trabalho.

3 - Pressione a tecla V, de forma a seleccionar a ferramenta Move Tool (ferramenta existenta na barra lateral, cujo ícone é uma seta preta e que permite seleccionar objectos) e, com esta ferramenta, faça duplo clique no quadrado que acabou de criar;
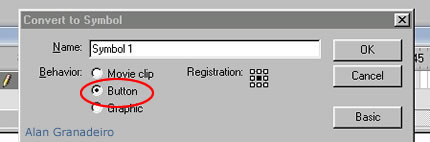
4 - Vá ao menu Modify e escolha a opção Convert to Symbol.
5 - Na janela que verá, de seguida, a qual mostrámos na figura seguinte, ajuste o Behavior (comportamento) para Button, de forma a que o quadrado passe a ser um botão e possa ser clicado.

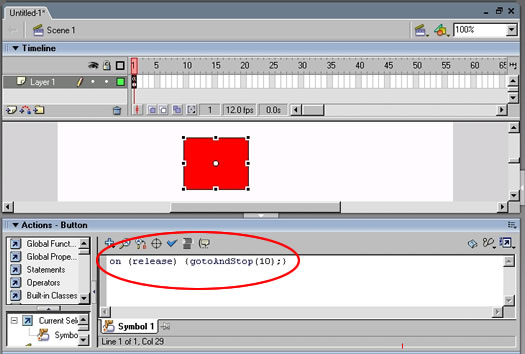
6 - Com a ferramenta Move Tool, seleccione o botão recém criado, vá à janela Action e insira a seguinte linha:
On (release) { gotoAndstop (10); }

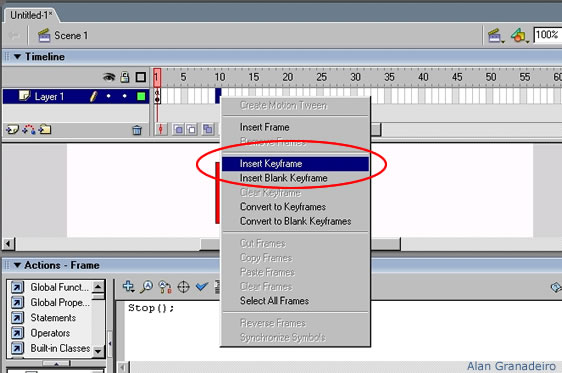
7 - Clique no décimo frame (vazio) no timeline da animação (veja a figura seguinte), vá ao menu Insert, Timeline e escolha Keyframe, de modo a criar um keyframe nesta posição. Também poderá, para mesmo efeito, clicar com o botão da direita do rato no frame indicado.

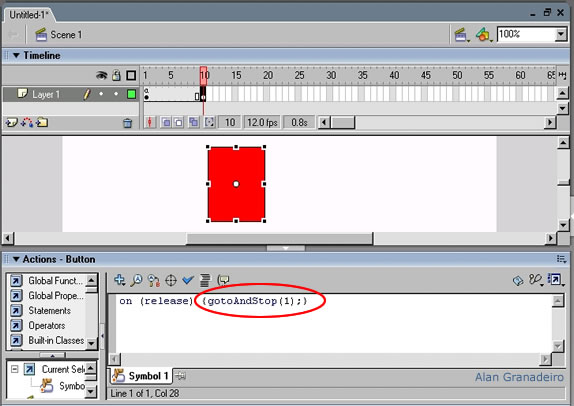
8 - Rode o objecto em 90º no sentido horário e substitua o ActionScript, neste frame, de
{ gotoAndstop (10); } por { gotoAndstop (1); }

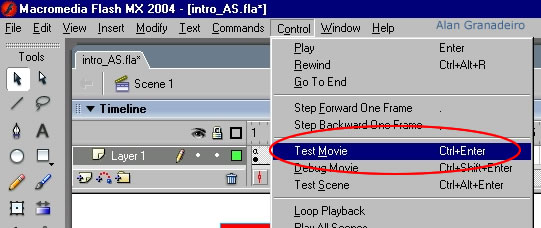
9 - Clique no menu Control e escolha a opção Test Movie, para ver o resultado final. Então, se clicar no botão, vai saltar para o frame 10, onde verá o quadrado com a rotação de 45º e, um novo clique, o levará ao frame 1, onde verá novamente o quadrado direito.

Este tutorial foi-nos, gentilmente, enviado por Alan de Melo Granadeiro, um dos nossos estimados leitores.
| Tweetar |
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |
Dê a sua opinião sobre este artigo
2 Opiniões
-
Jacque on
Novembro 30, 200721:43
oie eu gostaria de video aulas sobre action script!!! =]
-
Eberson on
Março 19, 201222:22
Gostei muito deste site e esta me ajudando muito com o FLASH







