por Magno Urbano
Neste tutorial, vamos mostrar como criar um botão rollover no Flash.
1 - Corra o Flash e crie um novo documento;
2 - Vá ao menu Document e escolha Modify. Na janela seguinte, ajuste as dimensões, largura (width) e altura (height), ambas, para 200 pixels;
3 - Na barra de ferramentas, clique na seta para baixo ao lado do balde de pintura (Fill Color) e mude esta cor para um azul, como o da figura seguinte;
4 - Volte à barra de ferramentas e seleccione a elipse (Oval Tool). Poderá, para mesmo efeito, pressionar a tecla O no seu teclado;
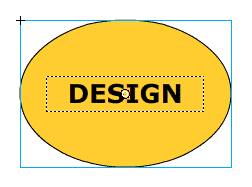
5 - Crie uma elipse como a da figura seguinte.
6 - Volte à barra de ferramentas e seleccione a ferramenta de textos (Text Tool). Poderá, para mesmo efeito, pressionar a tecla T no seu teclado;
7 - Com a ferramenta de textos, escreva algo no interior da elipse. Antes de escrever, mude a cor de preenchimento (Fill Color), como fez no item 3, para outra qualquer;
Nesta altura, terá algo como o visto de seguida:

8 - Vá ao menu Edit e escolha Select All, para seleccionar todos os objectos criados. Pressione, então, a tecla F8, para transformar estes objectos num novo símbolo, no caso, num botão;
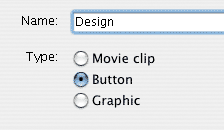
9 - Na janela seguinte, dê um nome ao novo objecto (no campo Name) e escolha, no campo Type, a opção Button;

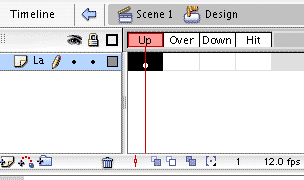
10 - Faça duplo clique no objecto criado, para poder ajustar os seus parâmetros. Na janela seguinte, verá no alto da interface, quatro opções, Up, Over, Down e Hit, que representam, respectivamente, os parâmetros do botão, ou seja, a aparência do botão quando o rato não está por perto, a aparência do botão quando o rato está sobreposto, a aparência do botão quando o rato faz-lhe um clique e que área do botão deve responder às interacções do rato. Veja a figura seguinte:

Se observar a figura anterior, verá que os campos Over, Down e Hit estão em branco e apenas o campo Up está preenchido com um ponto. Isto significa que apenas este estado foi configurado. Para configurar cada um dos outros estados, faça o seguinte:
11 - Clique com o botão da direita (control Clique para os utilizadores de Mac com ratos de um botão) no espaço correspondente ao Over e escolha a opção Insert Keyframe;
12 - Na barra de ferramentas, seleccione a ferramente Move Tool. Poderá, para mesmo efeito, pressionar a tecla V no seu teclado;
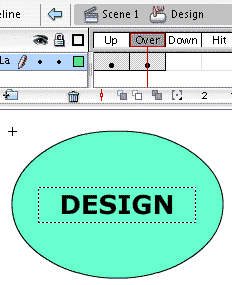
13 - Com a ferramenta Move Tool, clique e active apenas a área laranja da elipse e mude a sua cor no campo Fill Color, como fez no item 3. Escolhemos um tom verde, conforme é visto na figura segunte:

14 - Repita o procedimento 11, 12 e 13, para o caso do campo Down e Hit. Para o caso do Down, escolhemos o vermelhor como a cor da área do botão. No caso do Hit, não precisará de escolher uma cor para o objecto e poderá apagar o texto, pois o campo Hit precisa apenas conter a informação relativa à área activa do objecto, no caso, todo o objecto.
15 - Feito isso, poderá testar o funcionamento do botão. Portanto, vá ao menu Control e escolha a opção Test Movie. Verá que o botão, normalmente laranja, muda para verde à passagem do rato e para vermelho quando é clicado.
| Tweetar |
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |
Dê a sua opinião sobre este artigo
9 Opiniões
-
dario on
Fevereiro 10, 200719:35
queria saber truques do flash
-
Ariel Albrecht on
Novembro 14, 200719:40
Olá. Gostei do artigo. Mas queria uma informação. Tentei aplicar esse comando a um texo, mas quando passo o mouse por cima dele a ação não ocorre, somente fora dele. Obrigado.
-
Alex on
Março 11, 200812:50
Ola. Eu estou aprendendo a usar o flash... gostei muito do seu artigo, me ajudou muito. Vc esta de parabens. Mas eu estou com uma duvida. apos eu criar o botao, para fazer ele abrir outro layer eu seleciono o botao e vou no menu actions porem nele aparece uma mensagem em ingles que me diz que a selecao nao pode ter acoes aplicadas nela. oque eu poderia fazer para ativar isso? muito obrigado.. Alex
-
magno.urbano on
Março 11, 200813:58
Obrigado Alex. O problema é que estás a utilizar o Flash CS3. No caso dessa versão de Flash, deverá seguir as instruções contidas aqui no nosso outro artigo chamado Flash CS3 ActionScript. O Flash CS3 mudou muita coisa em termos de programação ActionScript, para desespero de muita gente que já sabia usar bem o Flash.
-
Reinaldinho on
Setembro 21, 200823:47
Adorei os artigos visitados, são feitos todos com muito esmero!!! adoraria receber macetes e truques do fla, psd
-
Magno Urbano on
Setembro 22, 200821:51
Obrigado Reinaldinho! vou incluir o seu email na nossa lista, para que seja avisado todas as vezes que escrevermos novos artigos e tutoriais! Um abraço!
-
Lihh on
Outubro 4, 200813:19
obrigada.. eu gostaria de lhe agradecer
-
thiago on
Dezembro 3, 200817:23
legal o tutorial eu tambem fazia botoes no flash assim, ae eu encontrei um site que ensina fazer botoes e menus da maneira correta
-
Gustavo Messias on
Setembro 9, 200914:18
Só pra constar ae pra galera, se por acaso for fazer com imagens, tem que deixar como MovieClip, como button não funfa blza. Sofri um poco aqui por causa disso :D







