HTML - Curso Completo (cortesia Wikipedia.org)
HTML - HiperText Markup Language - Linguagem de Marcação de Hipertexto.
5.1.2.6) <td>
No corpo da tabela, existem várias tags que representam o início e o fim de cada célula ou linha da tabela. O tag <td> representa o início de uma célula.
<table> <tr> <td>Conteúdo</td> </tr> </table>
5.1.2.7) <tr>
<tr> controla e incrementa uma nova linha na tabela. tr quer dizer table row.
<table> <tr> <!-- Linha de começo é sempre necessária --> <td> </tr> <tr> <!-- Nova linha --> </tr> </table>
5.1.2.8) <th>
<th> equivale ao cabeçalho da tabela, ou seja, correspondente à primeira linha de uma tabela. O TH é um tag opcional que, aliás, é muito pouco usado, actualmente.
<table> <th> <td></td> </th> <tr> <td></td> </tr> </table>
5.2) Imagens
Podemos criar imagens pelo uso da tag img.
Exemplo:
<img xsrc="imagem.jpg" alt="A minha imagem">
Neste caso, estamos a requisitar a imagem denominada imagem.jpg, à qual foi anexada uma observação definida pelo campo alt. Estes dois são os parâmetros obrigatórios exigidos pela W3C.
NOTA: O comentário que utilizar no campo alt será aproveitado por programas utilizados por deficientes visuais que, por acaso, venham a visitar o seu site. Para além disso, os motores de busca, como o Google, utilizam este comentário para deduzir o conteúdo da imagem.
Existem outras opções que poder ser usadas para alterar o aspecto da imagem:
5.2.1) Width
Para se alterar a largura da imagem recorre-se ao parâmetro width
<!-- Altera a largura da imagem para 200 pixels --> <img xsrc="imagem.jpg" alt="A minha imagem" width="200"> <!-- Altera a largura da imagem para 75% do seu valor real --> <img xsrc="imagem.jpg" alt="A minha imagem" width="75%">
5.2.1) Height
Pode-se alterar a altura da imagem com o parâmetro height através da referência por percentagem % assim como por pixelagem px
<!-- Altera a largura e a altura da imagem para 200 e 100 pixels respectivamente --> <img xsrc="imagem.jpg alt="A minha imagem" width="200" height="100"> <!-- Altera somente a altura da imagem para 150 pixels --> <img xsrc="imagem.jpg" alt="A minha imagem" height="150">
É necessário ter sempre em atenção o uso do parâmetro alt numa imagem para assegurar a compatibilidade com as normas da W3C.
5.2.2) Align
Permite alinhar uma imagem à direita (align=”right”), à esquerda (align=”left”) ou ao centro (align=”center”), de forma a tornar o aspecto da página mais apelativo.
<!-- Alinhar uma imagem à direita --> <img xsrc="imagem.jpg" alt="Uma imagem linhada à direita" align="right">
5.2.3) Border
Por definição, uma imagem inserida no documento HTML apresenta uma borda de 2 pixels de espessura. Com o parâmetro border é possível diminuir, retirar ou aumentar essa borda. Na prática, raramente o comando border é utilizado, pois não permitir a mudança na linha desenhada. Normalmente, usa-se uma técnica muito mais atraente: contornar a imagem com uma tabela.
<!-- Aumentar para 4 pontos a borda da imagem --> <img xsrc="imagem.jpg" alt="Uma imagem!" border="4"> <!-- Fazer desaparecer a borda em volta da imagem --> <img xsrc="imagem.jpg" alt="Uma imagem sem borda" border="0"> <!-- Usar uma tabela para contornar a imagem --> <table border="4" bdcolor="green" cellpadding="0" cellspacing="0"> <tr> <td><img xsrc="imagem.jpg" alt="Uma imagem bem contornada" border="0"></td> </tr> </table>
5.2.4) Links
Para fazer uma imagem com uma hiperligação basta usar a tag a como se usa no texto.
<a xhref="http://www.efeitosvisuais.com/pagina" > <img xsrc="imagem.jpg" alt="Imagem com ligação" border="0"> </a>
Curiosidade
Podemos criar uma galeria de imagens clicáveis usando todos os parâmetros de cima. Encolhemos as imagens e criamos um link à imagem original, organizando-as dentro de uma tabela.
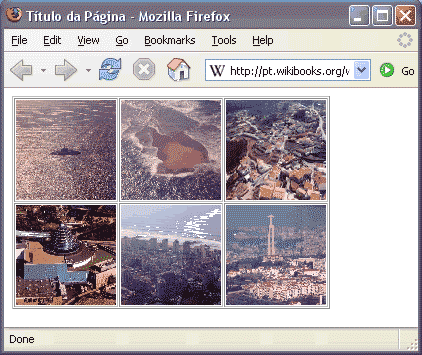
<table width="300" border="1" bdcolor="grey" cellpadding="1" cellspacing="1"> <tr> <td width="100" height="100"><a xhref="pagina1.html" ><img xsrc="imagem1.jpg" alt="Imagem 1" width="200" height="200" border="0"></a></td> <td width="100" height="100"><a xhref="pagina2.html" ><img xsrc="imagem2.jpg" alt="Imagem 2" width="200" height="200" border="0"></a></td> <td width="100" height="100"><a xhref="pagina3.html" ><img xsrc="image3.jpg" alt="Image 3" width="200" height="200" border="0"></a></td> </tr> <tr> <td width="100" height="100"><a xhref="pagina4.html" ><img xsrc="imagem4.jpg" alt="Imagem 1" width="200" height="200" border="0"></a></td> <td width="100" height="100"><a xhref="pagina5.html" ><img xsrc="imagem5.jpg" alt="Imagem 2" width="200" height="200" border="0"></a></td> <td width="100" height="100"><a xhref="pagina6.html" ><img xsrc="image6.jpg" alt="Image 3" width="200" height="200" border="0"></a></td> </tr> </table>
… e o resultado seria algo como o que mostramos na figura seguinte, onde cada imagem seria um link para uma página diferente.

| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |
Dê a sua opinião sobre este artigo
1 Opinião
-
elizeu chaves do nascimento on
Novembro 11, 201017:46
muito bom, parabéns!!!







