HTML - Curso Completo (cortesia Wikipedia.org)
HTML - HiperText Markup Language - Linguagem de Marcação de Hipertexto.
Frames, do inglês quadro. Servem para dividir uma pagina HTML em varias secções, que permitirão o carregamento de diferentes páginas.
O tag para a criação de frames numa página é o <frameset> que deve ser digitado logo a seguir ao tag </head>.
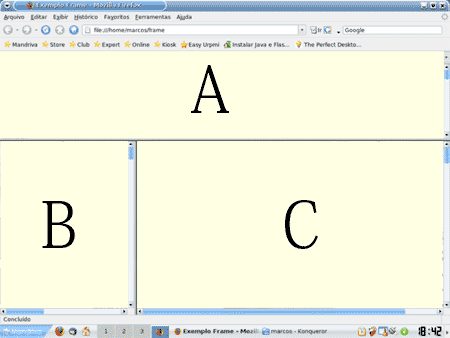
Exemplo de página com frame
<html> <head> <title>Exemplo Frame</title> </head> <frameset rows="30%,*"> <frame xsrc="pagina1.html" > <frameset cols="30%,*" > <frame xsrc="pagina2.html" > <frame xsrc="pagina3.html" > </frameset> </html>
Neste exemplo, a área do browser vai ser dividida, verticalmente, em duas regiões, sendo a superior, a região A, que ocupará 30% da altura disponível. De seguida, a área inferior é dividida em duas colunas: a primeira com 30% da largura disponível. Em cada uma das regiões, A, B e C, serão carregadas os ficheiros HTML “pagina1.html”, “pagina2.html” e “pagina3.html”.

Atributos do tag FRAMESET
- cols: define as colunas do frame em pixels ou porcentagem. <frameset cols=”X.X”>
- rows: define as linhas do frame em pixels ou porcentagem. <frameset rows=”X.X”>
- border: define a espessura da borda frameset border=”X”
Já o tag <frame> é inserido entre as tags <frameset></frameset>, ela especifica as páginas que irão abrir nos frames correspondentes.
Atributos do FRAME
- src: especifica o endereço que será carregado. <frame xsrc=”pagina” >
- name: dá um nome ao frame <frame name=”nome_frame”>
- norezise: determina que o frame não poderá ser redimensionando. <frame noresize>
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |
Dê a sua opinião sobre este artigo
5 Opiniões
-
Maykon Ribeiro on
Maio 6, 20091:30
Muito bom! bastante claro..
-
celina on
Agosto 27, 200916:44
Muuuito bom!!! era exatamente o que procurava, agora mãos a obra. Obrigada.
-
Ruy Edy I. Silveira on
Agosto 31, 200914:47
Excelente, pois estou aprendendo a ler programas já escritos em HTML e com isso penso em modificá-los para que supram minhas necessidades. Por enquanto, só posso agradecer pelo conteudo e gratuidade do curso.
-
Magno Urbano on
Agosto 31, 200917:14
Obrigado Ruy. Esteja à vontade para explorar todo o material que oferecemos no site. Um abraço!
-
alvaro da silva on
Maio 22, 20111:52
eu ja sei o básico do html estou enrrolado para fazer o link mande para mim um exemplo pronto frameset onde eu boto os atributos aprtir do frame ou frameset cor imagem tamahos dentro do frame em fim para min um progeto dentro frames.







