por Magno Urbano
A Interface - a barra Insert
INTRODUÇÃO
Neste capítulo, explicaremos a interface principal do Dreamweaver e todos os elementos que a formam, de maneira a que possa conhecê-la e tirar partido da sua funcionalidade.
1.1 Interface Principal
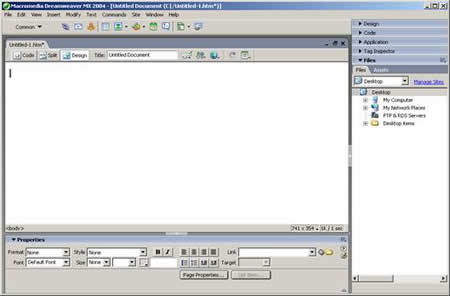
Ao correr o Dreamweaver verá a sua interface principal, representada na figura 1-1.

figura 1-1: A interface
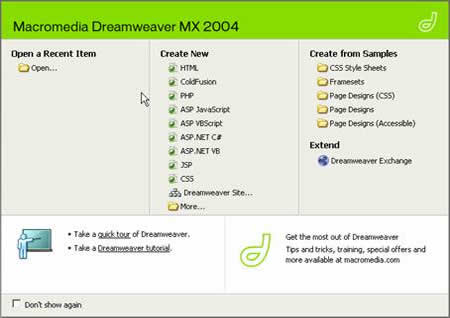
A maior área rectangular branca vista na figura 1-2 representa o local de criação da página Web que estiver a editar. Porém, quando se inicia o Dreamweaver – ou se fecham todos os ficheiros que estavam a ser editados –, vemos a janela inicial que permite diversas operações no programa (figura 1-2).

figura 1-2: Janela (wizard)inicial do programa
A janela vista na figura 1-2 possui três colunas. A primeira oferece a oportunidade de abrir ficheiros que já existam para edição e
também mostrará, quando existirem, os últimos ficheiros editados. A segunda coluna corresponde aos tipos de ficheiros que podem ser criados, nomeadamente HTML (páginas normais de Internet), tecnologias de páginas dinâmicas (ColdFusion, PHP, ASP JavaScript, ASP VBScript, ASP.Net C#, ASP.NET VB e JSP), folhas de estilo (CSS) e outras opções que falaremos mais adiante. A coluna da direita permite a criação de novas páginas ou folhas de estilo a partir de templates previamente concebidos.
Neste ponto, antes de continuar a ler o próximo parágrafo deste livro, deve carregar em HTML (primeira opção na segunda coluna da janela da figura 1-2) para que o Dreamweaver crie um novo HTML e possa então ter activos os comandos os quais descreveremos a partir de agora.
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |
Dê a sua opinião sobre este artigo
3 Opiniões
-
Agliberto Melo Bastos on
Julho 30, 200821:10
Caro colega, Sua ideia é fantástica, acredito que o conhecimento deve mesmo ser difundido, no entanto existe um trabalho por trás de tudo que esta posto, e para isso é justo a contribuição sugerida. Gostaria de contribuir com uma sugestão: Com a proposta de um livro on-line, tornar-se-ia bem mais agradável à leitura em um plano de fundo neutro com letras verdes ou em tom de outra cor, de modo a não ofuscar a visão, faça uma sequência de experimentos até descobrir uma combinação que seja bem agradável a permanência da leitura por horas. Tente combinar cor fria para o fundo e cor pouco quente para as letras, de modo distinguir o contexto a ser lido como pagina do livro on-line. Tenho interesse de postar o link de seus cursos em meu blogger, claro, se assim permitir.
-
Magno Urbano on
Julho 30, 200822:13
Caro Agliberto, infelizmente todo o blog segue o mesmo visual. não podemos criar dois visuais diferentes, para não confundir o leitor. Sim, fique a vontade para colocar o link dos nossos artigos no seu site... desde que não copie os textos... :-)
-
jose wellington on
Junho 19, 200917:20
legal , gostei , e o que achei medlhor é por ser gratuito .







