por Magno Urbano
1.2 CODE, SPLIT & DESIGN
Antes de começar a falar das barras e janelas que formam a interface principal do Dreamweaver é preciso falar de três botões existentes no cimo da área de trabalho, chamados Code, Split e Design.Uma página de Web, pode ser praticamente criada no Dreamweaver, pelo modo gráfico e visual, ou seja, podemos inserir elementos como imagens, textos, tabelas, vídeos, etc., directamente na área da página e combinar todos estes elementos, a fim de conseguir o design ou layout pretendido. Porém, a medida em que estamos a actuar desta forma digamos, interactiva, o Dreamweaver está a colocar internamente na página, os códigos necessários para que esta tenha a aparência que estamos a definir, quando visualizada pelos browsers. Estes códigos internos colocados no ficheiro da página, são elementos conhecidos como tags, que seguem uma sintaxe própria definida pelo comité criador e gestor da Web (Word Wide Web Consortium – www.w3c.org).
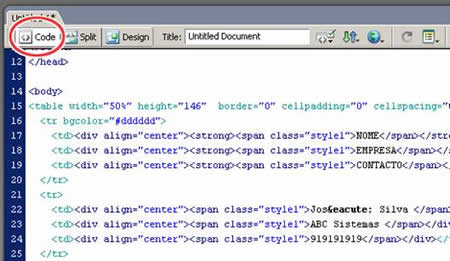
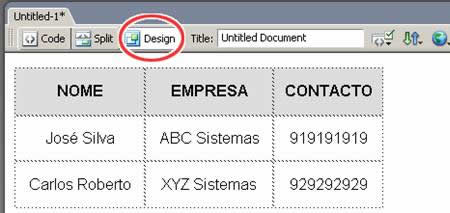
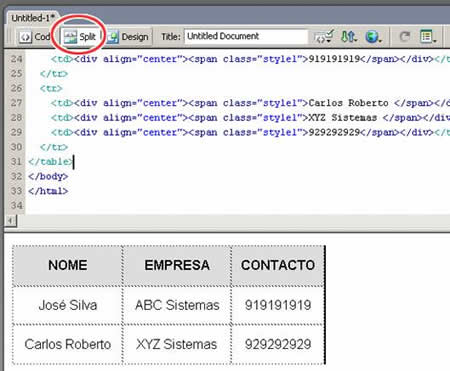
O Dreamweaver oferece três modos de trabalho: Code, Design e Split. No primeiro, poderá ver apenas os códigos internos da sua página Web (figura 1-3). No segundo, verá apenas a página no modo gráfico, visual (figura 1-4). O modo Split oferece uma vista combinada, onde é possível ver o código interno da página e a sua aparência gráfica (figura 1-5).

figura 1-3: modo Code – Apenas o código interno da página é mostrado

figura 1-4: modo Design – Apenas a parte gráfica da página é mostrada

figura 1-5: modo Split – O código da página e o resultado final são mostrados em simultâneo.
A seguir falaremos então das Insert que representa a principal barra do Dreamweaver, onde podem ser encontradas praticamente todas as principais ferramentas e funcionalidades do programa.
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







