por Magno Urbano
1.3 BARRA INSERT
A interface do Dreamweaver é de facto formada por diversas janelas unidas. A primeira destas janelas ou divisões, ao cimo da interface, é a barra de ferramentas chamada Insert, a qual permite inserir os principais tipos de elementos na sua página de Internet. Esta barra possui dois modos de visualização, “como menu” (show as menu) ou “como divisórias” (show as tabs). Se a barra estiver no modo “as menu”, verá que contém a palavra “Common” acompanhada de uma seta para baixo. Ao fazer clique nesta seta, verá as outras funções existentes na barra, justamente as que surgem lado a lado quando coloca no modo “as menu”, ou seja, Common, Layout, Forms, Text, Html, Application, Flash Elements e Favorites. Uma última opção na seta do Common permite mudar a forma de visualização da barra, de normal (figura 1-6), para “Show As Tabs” (figura 1-7).
![]()
figura 1-6: Barra de Insert no modo normal
![]()
figura 1-7: Barra de Insert no modo Show as Tabs
Para as explicações que daremos durante este
livro, deve colocar esta barra no modo Show As Tabs.
1.3.1 COMMON
A primeira divisão da barra Insert é a
divisão Common, que contém os elementos mais comuns passíveis de serem colocados numa página Web. Pela ordem em que são vistos na janela, temos: Hyperlink, Email Link, Named Anchor, Table, Images, Media, Date, Comment, Templates e Tag Chooser.
1.3.1.1 HYPERLINK
Por meio desta função é possível inserir links do tipo texto nas suas páginas. Links são ligações a outras páginas do próprio site ou não.
Um link pode ser clicado com o rato, quando visto a partir de um browser, e quando isto acontece, faz com que uma nova página seja visualizada.
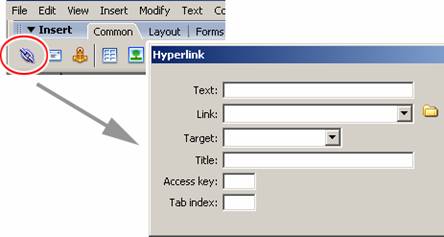
Ao fazer clique no comando Hyperlink verá a janela da figura 1-8.

figura 1-8: Hyperlink – janela de inserção
Na figura 1-8 encontrará alguns campos de preenchimento obrigatório para o correcto funcionamento do hyperlink.
O primeiro campo chama-se Text e permite a inserção de um texto a ser transformado num link. Um exemplo de texto seria a frase “clique aqui”. O segundo campo chama-se Link e deve ser preenchido com o endereço da página a ser mostrada quando este for clicado.
Quando preencher o valor no campo Link deve observar que pode ser de dois tipos, relativo ou absoluto. Um link relativo indica o caminho a chegar a uma determinada página a partir da posição de outra, enquanto que um link absoluto indica de forma inequívoca o endereço da página. Para entender a diferença entre um link ou path relativo e absoluto deve consultar o Apêndice 4.
O campo Target é um campo opcional que indica o local onde a página será mostrada. Quando dizemos “local” estamos nos referir ao digamos contentor ou objecto que será o receptor desta página. O conceito de objecto se relaciona à forma na qual os browsers consideram os elementos inseridos em seu interior, como os frames, os botões, etc. Se estiver a trabalhar, por exemplo, numa página com frames ou iframes, poderá dar nomes a estes e referenciá-los no campo Target para que o browser saiba onde deve colocar os conteúdos das páginas.
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







