por Magno Urbano
(a) O uso da tecla TAB
Os programadores, já há algum tempo, convencionaram o uso da tecla TAB ao deslocamento do cursor entre os campos de uma interface gráfica. Para a Web isto também é válido. Poderá usar o Tab Index para definir a ordem na qual os campos são seleccionados, quando a tecla TAB for carregada. Então, se tiver 3 campos na sua página, NOME, MORADA e CONTACTO, e marcá-los com Tab Index de 0, 1 e 2, ao accionar o TAB vezes seguidas, verá o cursor alternar entre os campos mencionados, pela ordem ditada nos índices.
Os últimos dois campos da janela são o Title, que permite definir um título para o link e o Access Key, que permite determinar uma tecla a ser utilizada pelo visitante para accionar o link.
1.3.1.2 EMAIL LINK
Este ícone quando accionado, permite a definição de um link do tipo e-mail. Um link do tipo e-mail quando clicado, faz surgir o programa para envio de e-mails configurado por definição, na máquina do visitante. Ao accionar o Email Link verá a janela indicada na figura 1-9, que é extremamente simples e só possui dois campos: Text e Email. O primeiro deve ser preenchido com a palavra ou frase a transformar em link (“clique aqui para entrar em contacto”) e o segundo com o endereço de e-mail propriamente dito, a transformar em link.

figura 1-9: Email Link
1.3.1.3 NAMED ANCHOR
Named anchor é um tipo especial de link que pode ser utilizado para marcar pontos dentro de uma página.
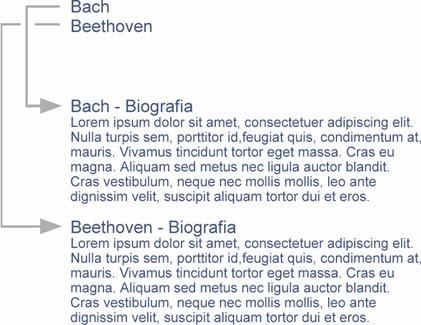
Imagine que cria uma página extensa, com diversos tópicos, e quer referenciá-los directamente de outras páginas, para que ao ser visualizada, esta possa mostrar a secção desejada. Digamos que tenha feito uma página a falar sobre compositores de música clássica, a qual chamou de “compositores.html”. Nesta página, colocou uma pequena biografia de Bach e Beethoven e marcou cada uma destas secções com Named Anchors nomeados “#bach” e “#beethoven”, respectivamente. Então, poderá criar no início desta página uma espécie de índice, com links às secções correspondentes na própria página. Assim, quem visitar a página poderá fazer clique nos itens deste índice e passar à secção correspondente instantaneamente. Além disso, estes Named Anchors podem ser referenciados de outras páginas (veja a figura 1-10).

figura 1-10: Named Anchor (exemplo)
Na figura 1-11, pode ver a janela do Named Anchor. Verificará que esta janela contém apenas um campo, onde deve colocar o nome do anchor (âncora). No Dreamweaver o funcionamento do Named Anchor é extremamente simplificado, uma vez que deverá usar esta janela para inserir os anchor nos pontos iniciais das secções. No exemplo mostrado na figura 1-10, as âncoras seriam colocadas no início das biografias dos compositores e os links para estas âncoras seriam feitos na forma “pagina.html#bach” e “pagina.html#beethoven”.

figura 1-11: Named Anchor
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







