por Magno Urbano
1.3.1.4 TABLE (Tabela)
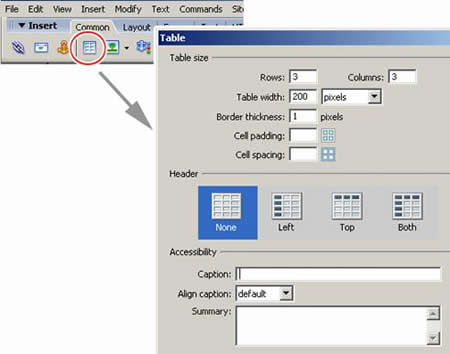
Ao fazer clique no ícone Table poderá criar novas tabelas na sua página, o que é feito pela sua janela correspondente vista na figura 1-12. Através dos campos desta janela, poderá definir as diversas propriedades das tabelas, conforme veremos a seguir.
Rows e Columns devem ser usados para indicar a quantidade de linhas e colunas que a tabela terá.
Table Width deve ser usado para especificar a largura da tabela em pixéis ou percentagem em relação ao contexto onde está inserida.
Border Thickness permite a definição da largura da borda da tabela em pixéis.
Cell Padding deve ser usado para estipular em pixéis, a margem interna de uma célula da tabela.
Cell Spacing conterá o valor em pixéis relativo ao espaçamento entre células adjacentes.

figura 1-12: Insert Table – Tabelas
Na secção seguinte da janela da figura 1-12, verá quatro ícones numa divisão chamada Header (cabeçalho). Estes ícones têm os nomes None (nenhum), Left (esquerda), Top (cimo) e Both (ambos: esquerda e cimo). Estas opções permitem definir se a tabela terá ou não um cabeçalho e onde este deverá se localizar.
Em seguida, ainda na mesma figura, existe uma secção chamada Accessibility, a qual possui três caixas: Caption, que permite a criação de uma legenda para a tabela, Align Caption, que permite definir o alinhamento da legenda, consoante as opções default, top, bottom, left e right (“por definição”, cimo, fundo, esquerda e direita) e Summary que possibilita a criação de um resumo ou sumário para explicar a tabela, a ser colocado no código da página e que não será visto pelo browser.
(a) Selecção da tabela
A selecção de uma tabela ou de partes desta é necessária para o caso de querer modificar alguma de suas propriedades. Quando selecciona um elemento da tabela ou a própria tabela o Dreamweaver mostra as propriedades destes elementos e então é possível fazer a modificação desejada.
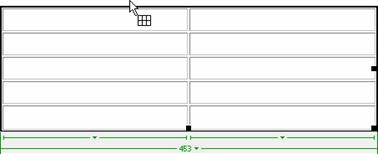
Ao movimentar o rato por sobre a região acima da tabela verá que o cursor muda para uma grade, conforme visto na figura 1-13. Ao fazer clique com o rato neste instante, seleccionará toda a tabela. Então, com a tabela seleccionada, poderá mudar as suas propriedades, na janela existente no canto inferior esquerdo da interface do Dreamweaver. Veja a figura 1-14.

figura 1-13: Tabela, a selecção de uma

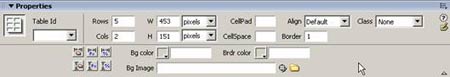
figura 1-14: Tabela, propriedades
Na janela de propriedades, poderá mudar muitos valores que já havia estabelecido quando criou a tabela e sobre as quais já falámos. Além disso, poderá mudar também a cor de fundo da tabela (Bg Color), que poderá ser escolhida directamente na caixa de cor ou digitada na caixa seguinte na forma hexadecimal (veja Apêndice 1). Também poderá definir uma cor para a borda (Brdr Color) ou uma imagem para utilizar como fundo na tabela (BG Image).
No campo Table ID, onde pode definir um nome para a tabela.
Em seguida, verá seis ícones agrupados em duas linhas de três. Na ordem normal de leitura, estes ícones realizam as seguintes funções:
Clear Column Widths – Permite eliminar a definição de largura que uma coluna possa ter. Quando cria uma tabela, normalmente o Dreamweaver estabelece uma largura para cada coluna calculada a partir da largura total da tabela e do número de colunas que definiu. Se fizer clique neste ícone, eliminará as definições da largura da coluna e esta passará a ser ditada automaticamente, variando consoante o que estiver no interior das células.
Convert Column Widths to Pixels – Esta função permite converter a largura de uma coluna de percentagem em pixéis.
Convert Table Widths to Percent – Esta função é a inversa da anterior e permite converter a definição de largura de uma coluna de pixéis em percentagem.
As funções Clear Row Heights, Convert Row Heights to Pixels e Convert Table Heights to Percent fazem exactamente o mesmo que foi descrito para o caso das colunas, porém o fazem em relação às linhas.
Um último campo à direita chamado Classes permite definir o estilo CSS da tabela em si. CSS significa Cascade Style Sheets que são “folhas de estilo” criadas para facilitar o trabalho de edição de um site. Estas folhas contêm as definições de estilo visual e comportamento dos elementos das páginas e são vinculadas a cada ficheiro HTML do site, para que tenham o comportamento e visual indicado. Assim, o site passa a ter uma hegemonia visual e comportamental e pode ser facilmente modificado apenas pela edição da folha de estilo.
A explicação detalhada dos estilos iria requerer outro livro, e portanto, é um assunto fora do escopo deste livro. Poderá ler mais sobre CSS no site a seguir.
http://www.w3.org/Style/CSS/
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







