por Magno Urbano
(b) Selecção de uma coluna da tabelaAinda em relação à manipulação de uma tabela, poderá querer seleccionar apenas uma coluna desta para fazer uma modificação qualquer. Esta selecção é feita ao se aproximar o rato do cimo da coluna. Neste instante vai ver que o cursor muda para uma seta a apontar para baixo, como na figura 1-15.

figura 1-15: a selecção de uma coluna da Tabela
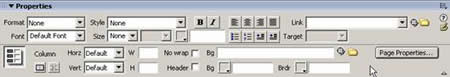
Quando selecciona uma coluna, as propriedades vistas no canto inferior da janela do Dreamweaver mudam para o indicado na figura 1-16.

figura 1-16: Tabela, propriedades de uma coluna
A seguir, dividimos a janela vista na figura 1-16 em duas metades, numeramos cada um dos itens destas metades e os explicamos pela ordem mais lógica.

figura 1-17: Tabela, propriedades das colunas
1 – permite o ajuste do tipo de parágrafo. Em HTML existem tipos pré-estabelecidos de parágrafos, destinados por exemplo a criar cabeçalhos ou títulos de páginas e secções.
2 – permite vincular uma secção da tabela a um estilo CSS.
3 e 4 permitem colocar um texto em negrito e itálico respectivamente.
5, 6, 7 e 8 permitem ajustar o alinhamento do parágrafo, à esquerda, ao centro, à direita ou alinhado à esquerda/direita em simultâneo.
9 e 10 têm exactamente as mesmas funções descritas quando falamos dos hyperlinks.
11 e 12 permitem criar listas com bullets ou numeradas, ao estilo do exemplo mostrado a seguir.
| o Computadores
o Monitores o Impressoras |
1. Computadores
3. Impressoras |
tabela 1-1: Bullets
13 e 14 são botões relativos a Text Outdent e Text Indent, respectivamente para remover ou criar indentação aos textos.
15 – Permite a definição do tipo de letra a utilizar. Na verdade este campo permite escolher famílias de fontes. Isto porque não é indicado escolher um tipo específico de fonte a não ser que se tenha a certeza de que esta fonte estará presente no computador de quem irá visualizar a página. Logo, o Dreamweaver oferece grupos de fontes ou famílias a escolher. Veja por exemplo que a primeira escolha se chama “Arial, Helvética, Sans-Serif”. Escolher esta opção informará ao browser que ele deve utilizar a fonte Arial ou Helvética e na falta das duas, qualquer outra letra que seja sem serifa. Utilizar este tipo de definição dá consistência ao site e garante que será visto da mesma maneira sempre (ou quase!). No fundo da caixa de escolha das famílias de fontes vai ver a opção Edit Font List, que poderá utilizar para criar as suas próprias famílias.
16 – Esta caixa deve ser usada para definir o tamanho da letra. O Dreamweaver oferece diversas opções: 9, 10, 12, 14, 16, 18, 24, 36, xx-small (extremamente pequeno), x-small (muito pequeno), small (pequeno), medium (médio), large (grande), x-large (muito grande), xx-large (extremamente grande), smaller (menor) e larger (maior).
17 – Nesta caixa deverá seleccionar a unidade do valor colocado na caixa 16. As opções são: pixels (pixéis), points (pontos), inches (polegadas), cm (centímetros), mm (milímetros), picas, ems, exs e percentagem.
18 e 19 – Permitem que se escolha uma cor para o texto que existirá nas células da coluna seleccionada, directamente na paleta das cores (18) ou por digitação do código hexadecimal ou nome padronizado da cor (19). Veja o Apêndice 1.
Veremos agora a segunda metade da janela de propriedades das colunas das tabelas.
A e B (Horizontal e Vertical) permitem ajustar o alinhamento do conteúdo no interior das células.
O campo A permite ajustar o alinhamento horizontal, à esquerda (Left), ao centro (Center) ou à direita (Right). O campo B permite ajustar a posição do conteúdo em relação à altura das células, junto ao cimo (Top), ao meio (Middle), ao fundo (Bottom) ou à linha base (Baseline).
Os campos C e D (Width e Height) permitem respectivamente ajustar a largura e a altura das células. Os ajustes
podem ser feitos em pixéis ou percentagem.
Normalmente o texto colocado numa célula de uma tabela, tem a função “wrap” activa. Esta função faz com que o texto seja dividido em tantas linhas quanto seja necessário para acomodar todo o conteúdo. Então, se o texto for maior do que a altura estipulada para a célula (caso exista), esta aumentará de altura, em proporção ao texto inserido. Se utilizar a caixa E, que diz No Wrap, impedirá o Dreamweaver e, consequentemente o browser, de “quebrar” o texto em linhas a seu próprio critério. Neste caso ficará a seu critério estipular a existência ou não de quebras de linha.
F (Header) permite marcar células da tabela para que sejam os cabeçalhos desta. Se colocar o cursor dentro de uma célula e ligar a opção Header, fará com que o conteúdo no interior da célula seja automaticamente transformado em negrito e centralizado.
No campo G (Background Image) poderá determinar uma imagem para que seja usada como imagem de fundo (Bg Image = background image) na tabela.
Nos campos H e I (Background Color) poderá ajustar uma cor para as células por escolha directa à paleta, por digitação do nome padronizado da cor ou do seu código hexadecimal, respectivamente.
Os campos J e K têm funcionalidade análoga aos campos H e I, porém se referem à borda da tabela.
L – Este botão corresponde ao comando Merge Selected Cells Using Spans (fundir as células seleccionadas). Para poder usar esta função é preciso fazer a pré-selecção de células adjacentes. A fusão transforma as células seleccionadas em apenas uma.
M – Este botão corresponde ao inverso do comando anterior, ou seja, Split Cells Into Rows or Columns (dividir uma célula em linhas ou colunas). Ao seleccionar uma célula e accionar o comando, verá a janela da figura 1-18, onde poderá escolher se a divisão da célula se dará em linhas ou colunas e especificar a quantidade.

figura 1-18: Tabela, Split Cell
(divisão de uma célula em linhas ou colunas)
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







