por Magno Urbano
(e) NAVIGATION BAR
Este comando (figura 1-22) permite criar menus de navegação interactivos nas suas páginas. Porém, antes de conseguir utilizaresta função, precisará criar pelo menos duas imagens para cada item do menu.Uma imagem deverá representar, ao estilo do que ocorre com o rollover image,o estado normal do item do menu e outra para representar o estado de mouse over. Poderá também definir dois outros estados: Down e OverWhile Down, ou seja, um estado correspondente à imagem depois de clicada eoutro correspondente ao um estado de rollover depois que a imagem está no modo Down.
Digamos que queremos criar um menu como ovisto na figura 1-36.

figura 1 - 36: Navigation Bar
estado normal do menu
sem a presença do rato
.
Então, à passagem do rato, digamos, sobre oprimeiro item do menu, queremos que este mude de aparência (estado over).Veja a figura 1-37.

figura 1 - 37: Navigation Bar
o primeiro item do menu
muda de cor à passagem do rato
Além disso, queremos que qualquer dos itens,quando clicado, fique estável numa determinada aparência, independente daposição do rato (estado down). Veja a figura 1-38.

figura 1 - 38: Navigation Bar
o primeiro item do menu fica definitivamente com
uma aparência fixa, depois de ter sido clicado.
Não satisfeitos, também queremos que uma vezno estado “clicado”, o item ainda continue com a habilidade de mudar de aspecto à passagem do rato (estado over while down). Veja a figura 1-39.

figura 1 - 39: Navigation Bar
o primeiro item do menu continua com
a habilidade de mudar de aspecto, mesmo
depois de ter sido clicado.
Para que isto possa ocorrer, é preciso criar as quatro imagens para os estados do menu e associá-las pela opção NAVIGATION BAR (figura 1-40).

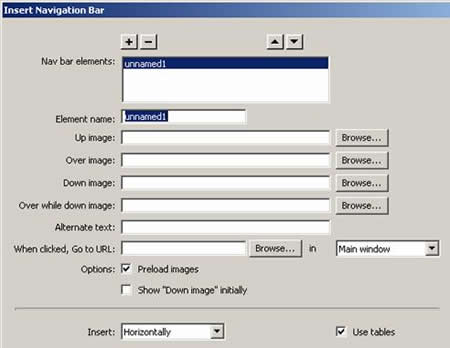
figura 1 - 40: Navigation Bar
O primeiro campo nesta janela (Nav BarElements) permite definir o número de itens totais do menu. No nosso caso, quatro. Os botões “mais” e “menos” permitem acrescentar ou retirar itens do menu. As setas para cima e para baixo permitem mudar a ordem de itens que estejam seleccionados na janela Nav Bar Elements.
No campo Element Name deverá definir um nome para representar um item do menu. Este nome aparecerá no quadro Nav Bar Elements.
As quatro caixas a seguir, são, Up Image, Over Image, Down Image e Over While Down Image, que devem ser preenchidas respectivamente com as quatro imagens que criou para representar os estados de cada um dos itens do menu, ou seja, o estado normal, o estado over, o estado down (clicado) e o estado over depois de clicado (over while down).
Uma penúltima opção na janela diz Show “DownImage” Initially, que faz a imagem down ser a imagem mostrada, inicialmente, no menu.
A última caixa da janela, chamada Insert, contém duas escolhas: Horizontally e Vertically, que permitem a criação de menus horizontais ou verticais.
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







