por Magno Urbano
No canto direito da janela da figura 1-43 existem quatro botões adicionais. O primeiro chamado Edit, só estará visível se tiver o Flash MX instalado no seu computador e permite accionar este programa para que possa editar a sua animação. O segundo botão, Reset Size, faz o objecto voltar ao seu tamanho original; caso tenha sidomodificado. O terceiro botão, nomeado Play, permite colocar o objecto no modo como será visualizado no browser. Por fim temos o botão Parameters, que permite a criação de parâmetros adicionais ao código HTML do objecto FLASH.
(b) Flash Button
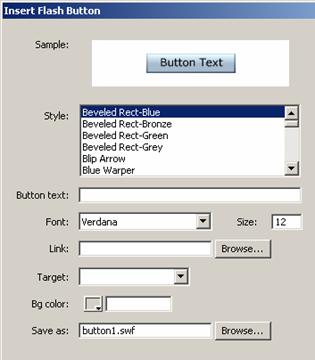
Por meio de uso desta função poderá inserirbotões em FLASH na sua página HTML sem a necessidade de ter este programa no seu sistema. Ao accionar Flash Button verá a janela da figura 1-44,a qual permitirá escolher o estilo (Style) e o texto a ser colocado no botão (Button Text), além do tipo de letra (Font) e o tamanho (Size) indicados nas caixas correspondentes. Em Bg Color poderá definir a cor de fundo da página onde o botão ficará assente.
Mostramos na figura 1-45 os estilos disponíveis naopção Style.

figura 1 - 44: FlashButton

figura 1 - 45: os estilosdos Flash Buttons
(c) Flash Text
Esta função permite inserir um texto em Flash numa página HTML. Este texto pode ter o comportamento de um botão e já vem com o efeito rollover pré-definido.
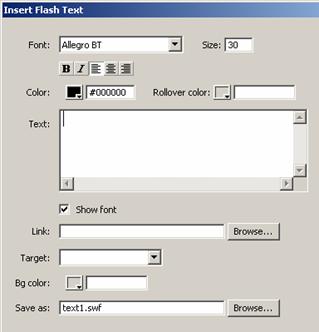
Quando accionar a função Flash Text verá a janela indicada na figura 1-46. Por esta janela, poderá escolher o tipo de letra (Font),o tamanho (Size), o estilo negrito (B) ou Itálico (I) e os três tipos de alinhamento (à esquerda, ao centro e à direita). Além disso, poderá definir a cor (Color) e também, directamente, a cor de rollover (Rollover Color).

figura 1 - 46: FlashText
Uma vantagem de ter um texto em Flash numa página HTML é a possibilidade de mudar o seu tamanho sem perder qualidade e sem ter de refazer o botão. Porém, deve observar que nem todos os browsers disponíveis possuem compatibilidade ao Flash. Alguns dispositivos portáteis e não convencionais, não conseguem visualizar páginas com estes objectos.
(d) Shockwave, Java, ActiveX & Plug-ins
Estes quatro botões permitem a inserção de objectos Shockwave para uma correcta visualização. O Dreamweaver apenas permite que estes elementos sejam inseridos nas páginas HTML e é preciso que já os tenha desenvolvido.
(e) Parameter
Uma página em HTML é escrita internamente,segundo uma sintaxe própria, baseada nos elementos definidos. Estes elementos são chamados de tags. Quando insere uma imagem numa página, internamente no código da página são colocados tags que definem o nomedo ficheiro da imagem, o tamanho e outros parâmetros. Estes parâmetros indicamao browser de que forma a imagem deve ser colocada naquele ponto. Aseguir damos um exemplo no qual o tag faz referência a uma imagem chamada logo.gif, a qual deve ser colocada em tamanho de 200 pixéis de largura, 76 pixéis de altura e com borda zero.
<img xsrc=logo.gif width=200 height=76 border=0>
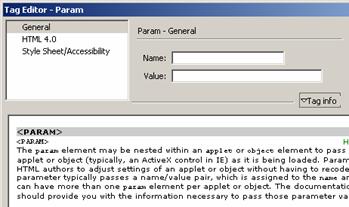
Para o caso dos quatro elementos referidos nocomando anterior, ou seja, Shockwave, Java, ActiveX e Plug-ins, também podemser especificados tags adicionais ou parâmetros directamente ao códigoda página, sendo esta a função exacta do comando Parameter faz. Veja a figura 1-47.

figura 1-47: Parameter (Tag Editor) – secção da janela
inserção de tags ao código da página
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







