por Magno Urbano
No caso de querer utilizar um parâmetro, ofuncionamento é muito similar à expressão. Porém, antes de utilizar um parâmetro é preciso declará-lo; tarefa que deve ser feita directamente nocódigo da página, pela inserção de uma linha conforme mostrada a seguir.
<!– TemplateParam name=”NNN” type=”type ofvalue” value=”the value of the parameter” –>
A variável TemplateParam indica adeclaração de um parâmetro, cujo nome é NNN. Type indica o tipo do parâmetro, que pode ser Color, Text, Number ou Boolean e Value declara o seu valor[51].
Poderíamos por exemplo, usar a seguinte definição para estipular uma borda de um pixel para a tabela:
<!– TemplateParam name=”borda”type=”number” value=”1″ –>
Caso quiséssemos definir agora a espessura da borda de uma tabela, poderíamos referir ao parâmetro declarado pelo uso daseguinte declaração no código da página.
<table width=”200″ border=@@(borda)@@ cellpadding=2cellspacing=1>
Como pode ver, o tag border, próprio da declaração da espessura da linha de borda da tabela, em vez de conter directamente um valor numérico, agora contém a referência ao parâmetro“borda”.
Para inserir o valor de um parâmetro num determinado tag terá sempre de usar o formato @@(parâmetro)@@. Porém sequiser apenas mostrar o valor associado a um parâmetro numa determinada parteda página, poderá usar uma forma alternativa, mostrada a seguir.
<!– #TemplateExpr expr=”parâmetro”–>
(e) Repeating Region
Por meio do ícone Repeating Region,poderá definir regiões repetitivas, ou seja, regiões que podem variar detamanho consoante a vontade do utilizador.
Digamos que está a preparar um template paraser usado por um departamento, para criar uma tabela de produtos e preços paraa Web. Veja a tabela a seguir.
| PRODUTOS | PREÇOS | CONDIÇÃO |
| Produto A | 10 euros | disponível em stock |
| Produto B | 12 euros | indisponível |
| Produto C | 18 euros | disponível emstock |
tabela 1-2: Templates – exemplo de uma tabela de preços
Porém, ao criar um template genérico queremosque este possa variar de tamanho, consoante o número de produtos que o departamento queira colocar. Para tal, precisará criar uma tabela com apenas duas linhas, uma para o cabeçalho e outra a ser definida como uma região repetitiva (Repeating Region). Então, o que faz primeiro é criara tabela com as duas linhas (figura 1-56).

figura 1-56: Templates – Repeating Region
(região repetitiva – definição da tabela inicial)
A seguir, selecciona a segunda linha com orato e clica no botão Repeating Region, para defini-la como repetitiva. Notará o surgimento da etiqueta com a frase “Repeat: RepeatRegion1” a marcar a região (figura 1-57).

figura 1-57: Templates – Repeating Region
(região repetitiva – definição da região repetitiva)
Então, selecciona novamente a mesma linha eclica no botão Editable Region, para marcá-la como uma região editável. Notará o surgimento de uma segunda etiqueta na mesma linha, com afrase “EditRegion1” (figura 1-58).

figura 1-58: Templates – Repeating Region
(região repetitiva – definição da região editável)
Feito isto, deverá gravar a página como template. Quando for criar uma nova página a partir deste template verá que surgem quatro botões na tabela, um “mais”, um “menos”, uma seta para baixo eoutra para cima. Estes botões servirão, a quem estiver a criar uma página apartir do template, para inserir novas linhas, apagar a linha seleccionada ou mudar uma linha para baixo ou para cima na tabela, respectivamente (figura 1-59).

figura 1-59: Templates – Repeating Region
(região repetitiva – uso do template)
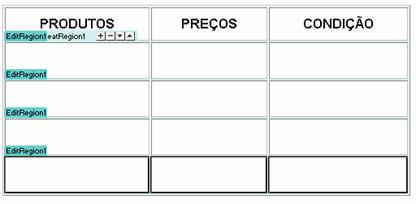
Então, se a partir da tabela inicial clicássemostrês vezes no “mais”, teríamos o acréscimo de três novas linhas à tabela e esta se transformaria no exemplo que é visto na figura 1-60.

figura 1-60: Templates – Repeating Region
(região repetitiva – a edição da tabela)
NOTA: As etiquetas, botões e outros elementos quesurgem nos templates e que são vistos na hora da criação da página, não são vistos na página final, quando esta é visualizada pelo browser.
Vamos mostrar a seguir, um exemplo mais sofisticado do uso das Repeating Regions em combinação com os parâmetros. Digamos que queira criar uma tabela com cores alternadas de linhas, conforme mostrado a seguir.
| Produto A | 10 euros | disponível em stock |
| Produto B | 12 euros | Indisponível |
| Produto C | 18 euros | disponível em stock |
| Produto D | 20 euros | disponível emstock |
tabela 1-3: Templates – outro exemplo
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







