por Magno Urbano
1.3.2 LAYOUT
Esta é a segunda secção do barra de Insert. Através desta secção é possível escolher o modo Layout de trabalho para o Dreamweaver. Este modo permite trabalhar de forma intuitiva em funções que normalmente seriam menos óbvias. No caso, o Dreamweaver permite que se utilize este modo para a criação de tabelas e layers, razão pela qual temos exactamente ícones para estas funções no início da barra de Layout (figura 1-65 ).

figura 1-66 : Barra Layout
1.3.2.1 Standard, Expanded Layout (
normal, expandido e layout)
normal, expandido e layout)
Antes de fazermos qualquer coisa neste modo layout, é preciso entendermos alguns dos botões que se encontram mais adiante na mesma barra. Vemos que existem três botões, nomeados Standard, Expanded e Layout. O primeiro coloca o Dreamweaver no modo normal de operação, com o qual já estamos acostumados e no qual estávamos até então. O segundo botão coloca o programa no modo Expanded. Este modo altera as tabelas e cria espaços adicionais entre as células e margens destas, para facilitar o trabalho de manipulação. Isto é deveras vantajoso quando se está a lidar com tabelas possuidoras de células, linhas ou colunas muito pequenas, que se transformam em verdadeiros pesadelos, quando precisam ser manipulados. A grande vantagem deste modo é criar espaços temporários, apenas com a intenção de facilitar o lidar com a tabela e que desaparecem assim que se coloca o Dreamweaver no modo Standard. O terceiro botão, chamado Layout, coloca o Dreamweaver num modo, no qual o utilizador tem plena liberdade para dispor os diversos elementos da sua página, que estão intuitivamente a ser ajustados numa tabela.
Ao accionar pela primeira vez o modo Expanded e o Layout verá janelas a informar exactamente o que acabamos de descrever (figura 1-66 ).

figura 1-67 : Tabelas, modo Expanded e Layout
1.3.2.2 Criar tabelas no modo layout
Para começar, coloque o Dreamweaver no modo Layout. Então, faça clique no botão Layout Table; primeiro botão da barra Layout (figura 1-67 ).

figura 1-68 : Layout Table
Em seguida, na área de trabalho, deverá fazer clique com o rato para marcar o ponto superior esquerdo do que será a layout table, arrastar o rato com o botão pressionado até o ponto que deseja como inferior direito e libertar o botão do rato. Criará assim a estrutura ou contentor que abrigará a tabela (figura 1-68 ).

figura 1-69 : Layout Table (tabela no modo Layout – estrutura)
Criada a estrutura, é hora de desenhar as células no seu interior, o que é feito com o botão a seguir, chamado Draw Layout Cell(figura 1-69 ).

figura 1-70 : Draw Layout Cell
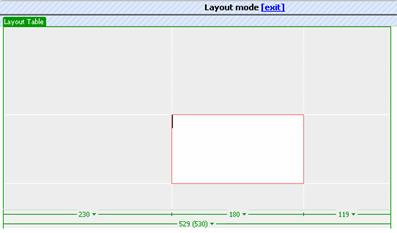
Seleccione então o Draw Layout Cell e pelo mesmo principio que utilizou para criar a estrutura da tabela, desenha um rectângulo no meio da área da tabela. Quando libertar o botão do rato verá que outras células à volta foram criadas de forma a transformar tudo numa tabela (figura 1-70 ).

figura 1-71 : Draw Layout Cell (criar uma célula no modo Layout)
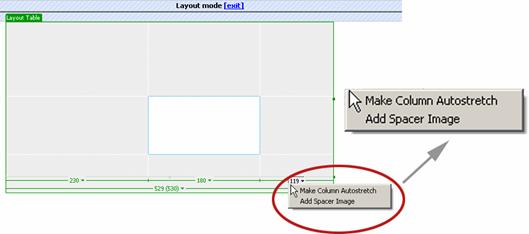
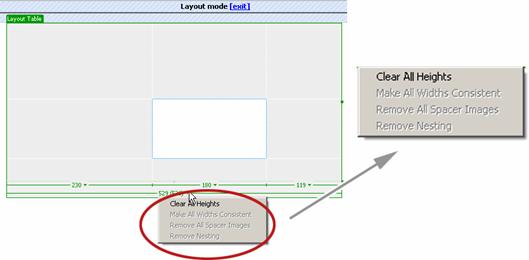
Observe que a barra inferior da tabela mostra a largura de cada coluna e da tabela em pixéis e que também possui pequenas setas para baixo, a indicar a presença de menus naquelas regiões (figura 1-71 e figura 1-72 ).

figura 1-72 : Layout Table – menu contextual da coluna

figura 1-73 : Table – menu contextual da tabela
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







