por Magno Urbano
1.3.3 FORMS
Forms (formulários) é a terceira divisão da barra Insert (figura 1-80 ). Através desta divisão é possível inserir formulários e todos os tipos de campos inerentes, à sua página Web.

figura 1-81 : Forms (formulários)
Os formulários são objectos no interior de páginas, que estão associados a programas embebidos no próprio código interno da página ou instalados no servidor. Quando accionados, os formulários fazem correr os programas associados e produzem uma resposta, consoante o tipo de programa concebido.
Já certamente preenchemos algum tipo de formulário na Web, para a compra de um produto ou subscrição a um serviço e por isso escusamos de entrar em maiores detalhes neste sentido.
Os formulários podem conter diversos tipos de elementos, como caixas, botões, etc. Cada um destes elementos está disponível na barra de Forms e falaremos sobre eles a seguir.
1.3.3.1 FORM (o contentor)
O primeiro botão da barra Forms equivale a Form, que é o contentor que é preciso inserir na página antes de colocar os outros elementos (figura 1-81 ). O Form se comporta como uma caixa que abrigará todos os outros elementos do formulário e os isolará de outros possíveis objectos ou formulários que a página possa ter. Para inserir um contentor Form numa página simplesmente faça clique no botão Form e verá que uma caixa formada por linhas tracejadas a vermelho surge na área de trabalho.

figura 1-82 : o contentor Form na barra Forms
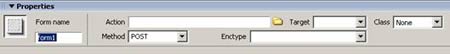
Além disso ao contentor fica associada a acção, ou seja, o nome (e/ou path) do programa que irá correr quando o formulário for accionado. Esta “acção” deverá ser colocada no campo Action, na janela de propriedades do formulário. O Dreamweaver mostra as propriedades dos formulários quando cria um contentor ou clica em seu interior com o rato (figura 1-82 ).

figura 1-83 : Forms - propriedades
Na mesma janela de propriedades poderá ver dois outros campos “estranhos”: Method e Enctype. Estes campos têm relação à maneira que o formulário deverá codificar e enviar os dados ao servidor e estão vinculadas ao formato de dados esperado pelo programa relacionado ao formulário. Deve portanto consultar o administrador do seu sistema ou a documentação do programa associado ao formulário, para descobrir a maneira correcta de preencher estes campos, uma vez que varia de acordo com o programa utilizado no Action.
Depois de criado o contentor Form na página, poderá inserir os outros elementos que iremos descrever a seguir.
Para inserir qualquer dos objectos que falaremos a seguir num formulário, basta fazer clique no interior do contentor (para posicionar o rato nesta região) e fazer novamente clique com o rato no objecto desejado.
1.3.3.2 TextField
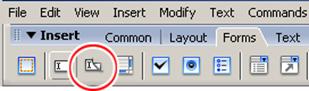
O TextField é o segundo botão na barra Forms (figura 1-83 ).

figura 1-84 : TextField (campo para textos)
O TextField é um campo que poderá utilizar para permitir a entrada de dados na forma de texto comum, como por exemplo os campos de um formulário relativos ao nome, morada e contacto dos utilizadores.

figura 1-85: Forms – Text Field (campo para textos) - exemplo
Para inserir um campo TextField num formulário basta fazer clique com o rato no interior do contentor e depois no botão TextField na barra Forms (figura 1-83 ). Quando o fizer, verá que o campo possui as propriedades vistas na figura 1-85 .

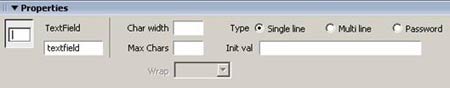
figura 1-86 : TextField (propriedades)
O primeiro campo da esquerda que se vê na figura 1-85 não possui qualquer nome. Na verdade é onde poderá definir um nome para o campo. Em seguida poderá ver um campo nomeado Char Width (character width) e outro chamado Max Chars. Deve notar que existe uma diferença subtil entre estes dois campos. O segundo permite definir o número máximo de caracteres que o campo poderá comportar e o primeiro, o número máximo de caracteres que serão mostrados no ecrã.
Em seguida vê um controlo chamado Type que permite escolher uma entre três opções: single line, multi line e password. As opções indicadas criam um TextField com uma única linha, com múltiplas linhas ou do tipo Password, onde os dados digitados são vistos como asteriscos.
Por último, vemos um campo chamado Init Val (initial value) que permite a colocação de um texto inicial a ser mostrado no TextField.
1.3.3.3 HiddenField
O HiddenField (figura 1-86 ) é um campo que pode ser inserido num formulário e que não é visível ao utilizador. Serve para armazenar valores e variáveis no interior de um formulário que deverão passar ao programa vinculado no Action. A existência ou não de um HiddenField (campo oculto) num formulário depende da exigência do programa associado no Action.

figura 1-87 : Forms – HiddenField (o campo oculto)
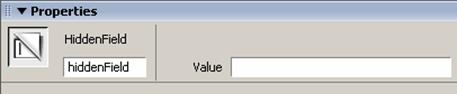
Quando insere um HiddenField num formulário no corpo de uma página, vê um pequeno cadeado, que ao ser seleccionado, possui apenas duas propriedades: Name e Value, justamente os dois campos que devem ser preenchidos, ou seja, o nome da variável e o valor que contém (figura 1-87 ).

figura 1-88 : HiddenField - propriedades
1.3.3.4 TextArea
O próximo campo que permite ser inserido num formulário é o TextArea (figura 1-88 ).

figura 1-89 : TextArea (área de textos)
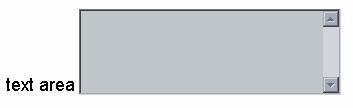
O TextArea, como o nome diz, é um campo que permite a inserção de uma área de textos, e permite ao utilizador inserir mais informação do que seria possível pelo uso do TextField.

figura 1-90 : TextArea - exemplo
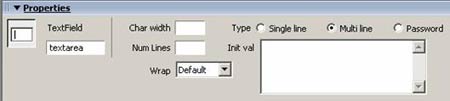
O TextArea possui as seguintes propriedades, vistas na figura 1-90 .

figura 1-91 : TextArea - propriedades
O Dreamweaver se refere ao TextArea como um Text Field Multi Line, ou seja, um campo de textos com múltiplas linhas. Logo, partilham as mesmas propriedades destes.
1.3.3.5 CheckBox
O CheckBox é um tipo especial de campo que permite a escolha de opções (figura 1-91 ).

figura 1-92 : CheckBox
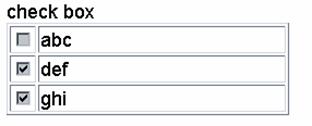
Um formulário pode conter um número qualquer de CheckBoxes e cada um é independente do outro, permitindo ou não a sua marcação. Veja a figura 1-92 . Repare nesta figura que cada CheckBox pode ser ou não marcado e que pode haver mais de um CheckBox marcado no mesmo grupo.

figura 1-93 : CheckBox - exemplo
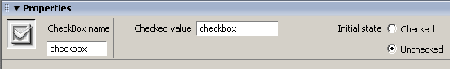
Um CheckBox possui três propriedades essenciais (figura 1-93 ). A primeira é o seu nome. A segunda é o valor que será enviado, caso a caixa seja marcada, correspondente ao campo Checked Value e a terceira é o estado inicial (Initial State) da caixa, ou seja, como a caixa é vista a primeira vez em que o formulário é visto (marcada = checked ou desmarcada = unchecked).

figura 1-94 : CheckBox – propriedades
1.3.3.6 RadioButton
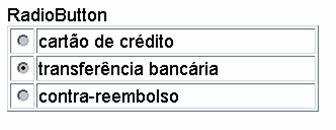
Um RadioButton é rigorosamente igual a um CheckBox com excepção de que trabalham em grupos e de que apenas um RadioButton pode ser seleccionado num determinado grupo. Imagine uma página de compra que permite seleccionar o método de pagamento: cartão de crédito, transferência bancária ou contra-reembolso. Como é óbvio, não faz sentido permitir ao utilizador seleccionar mais de uma hipótese. Então, neste caso, é preciso utilizar um RadioButton.

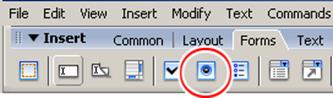
figura 1-95 : RadioButton
Para que o RadioButton funcione de forma correcta é preciso dar o mesmo nome para todos os controlos de um mesmo grupo, o que é feito pela definição do primeiro campo das suas propriedades (figura 1-96 ).

figura 1-96 : RadioButton – exemplo
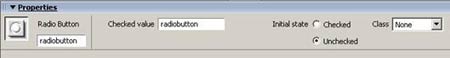
A seguir, pelo campo Checked Value, é preciso definir, para cada controlo, o valor que retornará se for o escolhido. Opcionalmente poderá definir qual dos botões estará activo quando o formulário for mostrado pela primeira vez (Initial State).

figura 1-97 : RadioButton – propriedades
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







