por Magno Urbano
1.3.3.7 RadioGroup
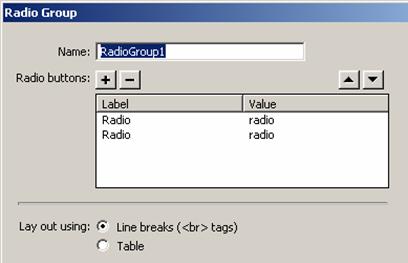
Este botão do Dreamweaver não representa propriamente um tipo diferente de controlo que poderá ser inserido num formulário e sim uma funcionalidade criada para facilitar a criação de grupos de RadioButtons. Quando acciona este botão, vê a janela a seguir.

figura 1-98 : RadioGroup
O primeiro campo permite a definição do nome do grupo. Os botões de mais e menos permitem a adição ou subtracção de novos RadioButtons ao grupo. As setas para cima e para baixo permitem mudar a posição de um RadioButton que esteja seleccionado na lista label/value, para cima ou para baixo respectivamente. O último campo que diz Lay Out Using oferece duas escolhas: Line Breaks (<br> tags) e Table. A primeira opção, coloca um RadioButton em cada linha, pelo uso tag “<br>” no código da página. A opção Table organiza os RadioButtons numa tabela.
Os campos Label e Value devem ser usados para definir a frase ou palavra a mostrar ao utilizador e o valor a ser retornado para cada RadioButton.
No caso do exemplo anterior das opções de compra de um site, deveriam ser criados três RadioButtons com labels iguais a “cartão de crédito”, “transferência bancária” ou “contra-reembolso” e valores de “1”, “2” e “3”, por exemplo. Então, ao receber o formulário saberia, pelos números, o método escolhido.
1.3.3.8 List/Menu
Assim como o RadioGroup o List/Menu também não é um objecto que possa ser inserido num formulário. Na verdade o List/Menu (figura 1-98 ) é uma função que permite inserir dois tipos diferentes de controlos nos formulários: os Dropdown Menus e o List.

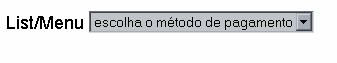
figura 1-99 : List/Menu
Os Dropdown Menus são, a exemplo do RadioButton, controlos que permitem apenas a escolha de uma opção, dentre uma lista apresentada. Porém, em vez de funcionar como uma série de objectos em grupo, já representa o próprio grupo em si. Vemos na figura 1-99 , um exemplo clássico de dropdown menu.

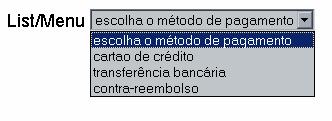
figura 1-100 : List/Menu - exemplo
Quando carregamos na seta para baixo do dropdown menu, vemos outras opções (figura 1-100 ).

figura 1-101 : List/Menu – exemplo de uma lista aberta
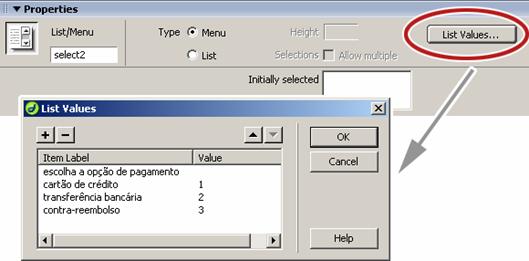
Para criar um List/Menu deve carregar no botão correspondente na barra Forms (figura 1-98 ) e em seguida carregar no botão List Values, na barra de propriedades do controlo. Isto fará surgir a janela pela qual poderá inserir os itens e valores da lista (figura 1-101 ).

figura 1-102 : List/Menu – List Values
Repare pela janela List Values indicada na figura 1-101 , que colocamos como primeiro item a frase “escolha a opção de pagamento”. Esta opção deverá ser marcada como inicialmente seleccionada (Initially Selected) na janela de propriedades da lista, para que esteja visível quando o formulário for visto pela primeira vez.
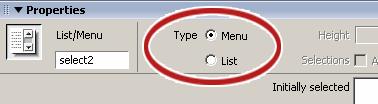
Caso na janela de propriedades do controlo escolhesse a opção List, em vez de Menu (figura 1-102 ), poderia mudar o controlo de aparência e funcionalidade, para um tipo “lista”. Este controlo é exactamente igual ao Dropdown, excepto pelo facto de que permite visualizar e até seleccionar múltiplas opções, caso esteja activa a caixa Selections » Allow Multiple, nas propriedades. Também poderá definir pela propriedade Height, o número de itens visíveis da lista.

figura 1-103 : List/Menu – escolha do tipo

figura 1-104 : Lista quando height é
definido com o valor igual a três
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







