por Magno Urbano
1.3.3.9 JumpMenu
O JumpMenu não é um tipo de controlo específico. O JumpMenu é um Dropdown Menu, que contém uma lista de URLs e permite a escolha directa de uma delas. Quando isto acontece e baseado no facto de que existe um programa em JavaScript associado ao controlo, dos factos ocorrem: se a URL corresponder a uma página HTML, esta é visualizada. Caso o endereço corresponda a um ficheiro, este é trazido para download.

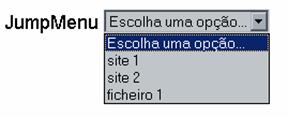
figura 1-105 : JumpMenu - exemplo
Quando accionamos o JumpMenu vemos a janela indicada na figura 1-105 .

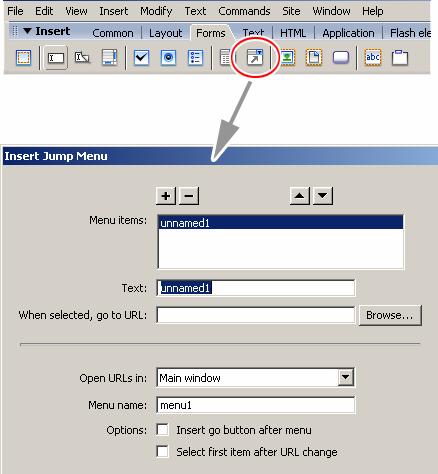
figura 1-106 : JumpMenu
O campo Menu Itens e os quatro botões acima dele (figura 1-105 ) seguem a mesma lógica já descrita anteriormente para os outros controlos similares.
A caixa Text em conjunto com When Selected, Go to URL, deve ser utilizada para definir os itens e endereços que existirão no menu.
O campo Open URLs In equivale ao campo Target sobre o qual já falamos anteriormente.
O campo Menu Name obviamente serve para definir um nome ao menu que se está a criar, para que possa ser referenciado por exemplo, por um programa em JavaScript.
Um JumpMenu pode funcionar com e sem um botão associado. No primeiro caso, o utilizador deve seleccionar um item do menu e carregar no botão, para que o JumpMenu processe a escolha feita. No segundo caso, o processamento é feito assim que um item é seleccionado. A hipótese de ter um botão ao lado do menu é feita pela penúltima caixa que diz Insert Go Button After Menu (figura 1-105 ).
Select First Item After URL Change, faz com que o primeiro item do menu seja automaticamente seleccionado após o controlo ter sido utilizado.
1.3.3.10 Image Field
Normalmente um formulário possui um botão do tipo tradicional, sobre o qual falaremos mais adiante. Entretanto, o botão ImageField (figura 1-106 ) permite a escolha de uma imagem para que esta seja o botão do formulário.

figura 1-107 : Forms - ImageField
1.3.3.11 FileField
Este botão permite inserir um FileField no formulário (figura 1-107 ).

figura 1-108 : Forms – FileField
Um FileField é um campo especial composto por um TextField e um Botão com a palavra “browse” que permite procurar e seleccionar um ficheiro no computador do utilizador. Este tipo de campo é indicado para o caso de formulários onde se pretenda que o utilizador anexe e envie um ficheiro.
![]()
figura 1-109 : FileField – exemplo
1.3.3.12 Button
O Button permite a inserção daqueles que são os elementos principais de um formulário: os botões.

figura 1-110 : Forms - Button
Os botões podem ser de dois tipos: Submit e Reset Form. O primeiro é aquele que envia o formulário, por fazer correr um programa no servidor ou inicia a execução de um código JavaScript embebido na própria página. O botão do tipo Reset Form simplesmente apaga toda informação que estiver preenchida no formulário e permite começar a preenchê-lo novamente.
1.3.3.13 Label
Label é um controlo que permite associar de forma estrutural um determinado texto a um campo em específico. Este controlo não possui propriedades uma vez que é inserido directamente no código da página. Digamos por exemplo que crie um Label com o texto “abcd”. Então, no código da página serão acrescentadas as seguintes instruções:
<label>abcd</label>
Se tiver por exemplo, um TextBox e a ele quiser associar um label com os dizeres “morada”, deverá seleccionar o TextBox, fazer clique em Label e inserir os dizeres. Então, a secção interna do código da página, que correspondia ao TextBox, se transforma de …
<input type=”text” name=”textfield”>
… em …
<label>morada<input type=”text” name=”textfield”></label>
Quando visualizada uma página com tal código, veremos que o Label não passa de uma “etiqueta”, para rotular e ficar vinculado ao campo (figura 1-110 ).

figura 1-111 : Forms – Label (exemplo)
1.3.3.14 FieldSet
Este também é um campo para a organização do formulário. É uma espécie de “contentor” para a colocação de elementos do mesmo grupo. O princípio para a sua inserção é o mesmo utilizado para o caso do Label. Então, primeiro devemos seleccionar todos os controlos do formulário que queremos “agrupar” e em seguir fazer clique em FieldSet (figura 1-111 ).

figura 1-112 : Forms - FieldSet
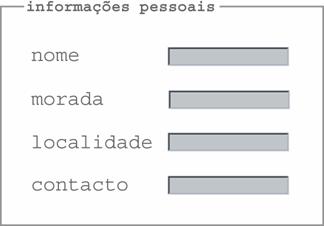
Quando “agrupados” os controlos de um formulário, teremos algo similar ao visto na figura 1-112

figura 1-113 : Forms – FieldSet, exemplo
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







