por Magno Urbano
1.3.5 HTML
A próxima divisão na barra Insert chama-se HTML (figura 1-114 ). Nesta secção poderá encontrar algumas funções interessantes, as quais descreveremos a seguir.

figura 1-115 : HTML
1.3.5.1 Horizontal Rule
Esta opção, quando clicada, faz surgir uma linha horizontal na página que se está a editar. É uma linha que se costuma usar como separador entre secções de uma página (figura 1-115 ).

figura 1-116 : HTML – Horizontal Rule
1.3.5.2 Head
Head é o nome de uma secção existente no início de qualquer página em HTML. Nesta secção são colocadas definições relativas ao funcionamento (códigos em JavaScript por exemplo) ou estilo da página (CSS). Além disso, a secção Head possui algumas definições que podem ser especificadas para descrever a página em si, que serão usadas posteriormente pelos motores de busca spider/crawler para a classificação do site.
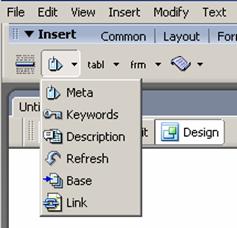
Quando faz clique na seta para baixo do botão Head, poderá ver que um menu abre com várias opções, sobre as quais falaremos em seguida: Meta, Keywords, Description, Refresh, Base e Link (figura 1-116 ).

figura 1-117 : HTML - HEAD
(a) Meta
Os Meta Tags, como são conhecidos, permitem a inserção, no código da página, de informações sobre o documento, para que sirvam como ferramenta de classificação ou identificação dos conteúdos.
Não existe uma sintaxe definitiva para este comando, uma vez que depende da padronização feita no contexto da sua utilização. Se está a desenvolver o seu próprio sistema de catalogação de páginas, poderá criar as suas próprias variáveis para este campo. Porém, se pretende passar informações à catalogação dos motores de busca do tipo spider, deverá usar a sintaxe por eles padronizada.
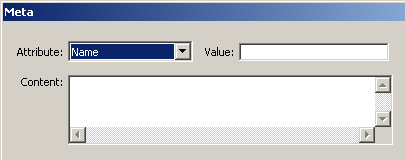
Quando fizer uso da função Meta, verá a janela da figura 1-117 . Nesta janela verá que o campo Attribute pode assumir dois valores: Name ou HTTP-equivalent. O primeiro valor permite a inserção de uma variável qualquer, cujo nome deve ser especificado em Value e os conteúdos em Content, ou uma variável padronizada para os motores de busca. Um exemplo clássico é a variável “author” que define o autor da página. Neste caso deverá colocar o Attribute em Name, a palavra “Author” em Value e o nome do autor em Content. Quando o fizesse no código da página seria inserido um tag do seguinte tipo:
<META NAME=”AUTHOR” CONTENT=”Magno Urbano”>
O segundo tipo do campo Attribute, ou seja, HTTP-equivalent, permite inserir um tipo específico de tag que indica a codificação utilizada no documento em si, ou seja, o conjunto de caracteres que está a ser usado para representar o documento. Um exemplo clássico desse tipo de atributo faria a inserção do seguinte código na página:
<meta http-equiv=”content-type” content=”text/html;charset=iso-8859-1″>

figura 1-118 : Head - Meta
(b) Keywords
O botão Keywords (figura 1-116 ) insere o tipo de tag utilizado pelos motores de busca, para definir as palavras-chave que têm relação com o documento. Quando escolher esta função, verá a janela indicada na figura 1-118 , a qual permitirá inserir as palavras-chave para anexar internamente ao documento.

figura 1-119 : Head - Keywords
Quando fizer uso desta função e definir algumas palavras-chave, verá que no código da página é inserido um tag ao estilo do que mostramos a seguir e que será usado pelos motores de busca como palavras para encontrar o site.
<META NAME=”KEYWORDS” CONTENT=”cursos cdrom, ensino distância, design, grafismo, tutorial, tutoriais, tutorial photoshop, photoshop tutorial, câmaras digitais, fotografia digital ,fotografia, imagem, logotipos, design, serviços gráficos, multimedia, cursos presenciais, aulas, dicas, truques”>
(c) Description
O campo Description permite a inserção de uma descrição sucinta do documento. Geralmente os motores de busca desconsideram qualquer descrição a partir do 201º carácter. Vemos a seguir, um exemplo.
<META NAME=”DESCRIPTION” CONTENT=”Site relativo ao Ensino à Distância, com cursos, aulas, grafismo e ilustração”>
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







