por Magno Urbano
1.3.5.5 Scripts
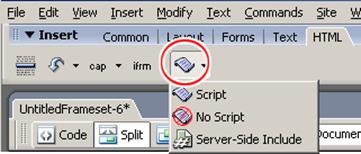
Logo a seguir na barra HTML, vemos o botão Scripts. Este botão, a exemplo dos dois anteriores, também possui um menu com várias funções, sobre as quais falaremos a seguir.

figura 1-125 : HTML - Scripts
(a) Script
O comando Script permite a inserção de códigos em JavaScript ou VBScript na sua página HTML. Quando accionar esta função vai ver a janela indicada na figura 1-125 , onde vai poder escolher a linguagem (Language), que poderá ser JavaScript, JavaScript 1.1, JavaScript 1.2 ou VBScript, colocar as linhas de programação (Content) e colocar um comentário a ser visto por browsers sem suporte a frame (No Script), como por exemplo, “Esta página só funciona correctamente em browsers com suporte a scripts. Por favor volte a nos visitar com um browser deste tipo, habilite esta funcionalidade no seu browser, caso esteja desligada ou verifique por algum bloqueio causado pelo seu firewall”.

figura 1-126 : HTML - Script
Abaixo pode ver um exemplo de um código em JavaScript que identifica o browser e mostra uma janela com o seu nome.
<script language=”JavaScript” type=”text/JavaScript”>
<!–
this.name = navigator.appName;
alert(this.name);
//–>
</script>
(b) No Script
O comando No Script equivale ao campo com o mesmo nome existente na função Script mencionada anteriormente e serve para colocar uma mensagem a surgir para browsers que não possuam suporte a JavaScript ou VBScript, conforme o caso.
(c) Server-Side Include
Esta é uma ferramenta que permite incluir no código da página, comandos SSI (Server-Side Include). Os comandos desta classe podem executar tarefas e retornar resultados para que sejam visualizados no browser. Como exemplo de SSI, podemos citar, a inserção de conteúdos de um documento em outro em tempo real.
Um comando SSI sempre é colocado no código da página HTML na forma de um comentário, para que o documento não seja processado no caso de não haver suporte SSI no servidor.
O comando a seguir faria a inclusão do conteúdo de uma página chamada “header.html”, na página actual, a partir do ponto onde o comando está localizado.
<!–#include file =”header.html”–>
Existem vários comandos SSI diferentes. Poderá ler mais sobre eles nas páginas a seguir:
NCSA HTTPd Tutorials: Server Side Includes (SSI)
http://hoohoo.ncsa.uiuc.edu/docs/tutorials/includes.html
Apache Module
http://httpd.apache.org/docs/mod/mod_include.html
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







