por Magno Urbano
Outra possibilidade dos estilos é permitir a redefinição dos próprios tags de HTML. Poderemos por exemplo redefinir a noção de negrito para que corresponda a uma letra de outra cor, tamanho e aparência em relação ao texto original. Assim, toda vez que o negrito for assinalado a uma letra, palavra ou frase, esta assumirá o estilo redefinido.
Também pelo uso dos estilos, é possível criar os chamados selectors (selectores), que nada mais são do que estilos vinculados a nomes específicos, conhecidos como “identificadores”. Um estilo do tipo selector pode ser vinculado a um objecto apenas, que possua o nome igual ao identificador.
Por fim, existe uma classe especial de estilos chamada pseudo classe, que contém as definições visuais dos links. Com elas é possível criar links sem o sublinhado ou que se iluminem à passagem do rato.
2.2 Janela Design
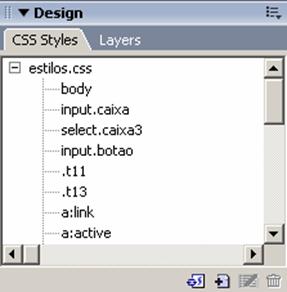
A primeira janela que normalmente se vê do lado direito da interface do Dreamweaver é a janela Design (figura 2 -1), a qual contém duas divisões: CSS Styles e Layers.
2.2.1 CSS STYLES
Nesta primeira divisão da janela Design, poderá encontrar todos os estilos (CSS) que criou ou vinculou à sua página.

figura 2 -1: Janela CSS, divisão CSS Styles
2.2.1.1 Attach Style Sheet (vincular a página a um ficheiro CSS)
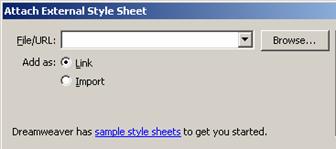
No canto inferior direito da janela CSS Styles, encontrará alguns botões, como o primeiro, chamado Attach Style Sheet, cuja função é permitir o vinculo da página actual a um ficheiro externo CSS. Este botão quando accionado, faz surgir a janela indicada na figura 2 -2.

figura 2-2: Attach External Style Sheet (vincular um ficheiro CSS à página)
Pelo botão Browser na janela da figura 2 -2, poderá escolher o ficheiro de CSS para o vínculo. Se optar pela opção Import, os estilos do ficheiro CSS são importados para a página actual, que passa a ter os mesmos estilos do ficheiro CSS, sem depender deste.
2.2.1.2 New CSS Style (novo estilo CSS)
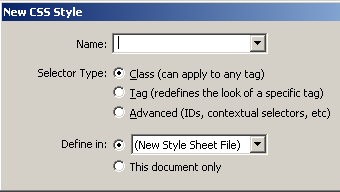
O segundo botão na janela da figura 2 -1 chama-se New CSS Style e acciona uma janela (figura 2 -3), de onde é possível criar novos estilos para colocação na página ou em ficheiro CSS externo.

figura 2-3: New CSS Style (criação de novos estilos CSS)
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







