por Magno Urbano
O resultado final do corte feito na figura 2 -8 pela definição do L, T, B e R, seria o visto na figura 2 -9.

figura 2 -9: Layers – Resultado do
corte da imagem por clipping
|
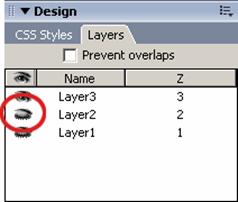
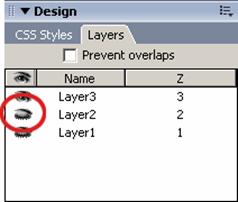
Se observar com cuidado a janela dos Layers, verá que esta janela tem algumas propriedades interessantes pertinentes aos layers. A primeira é o controlo de visibilidade do layer enquanto trabalha. Repare que existe o desenho de um olho, que pode estar aberto ou fechado, indicando a visibilidade ou não de determinado layer (figura 2 -10). Esta visibilidade serve para esconder determinados layers e assim permitir a manipulação de outros layers que porventura possam estar em camadas inferiores.
|

figura 2-10: Layers – controlo
de visibilidade |
Deve notar que este controlo de visibilidade actua apenas enquanto estamos a trabalhar, não afectando a visibilidade do layer quando a página for vista pelo browser.
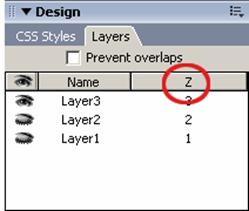
Também é preciso que observe na janela Layers, a existência de uma coluna chamada Z, que indica a propriedade Z-Index, a qual assinala a ordem dos layers em relação a um eixo hipotético perpendicular ao plano de trabalho (figura 2 -11). |
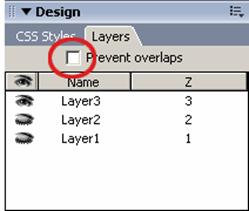
Também se vê na janela Layers uma caixa chamada Prevent Overlaps que, quando marcada, impede que um layer possa ficar por cima de outro (figura 2 -12).

figura 2-11: Layers – o Z-Index

figura 2-12: Layers – Prevent Overlaps
(impedir que um layer possa cobrir outro)
Dê a sua opinião sobre este artigo