por Magno Urbano
Como dissemos, antes de fazer clique em New Snippet, é ideal que tenha seleccionado o código HTML ou o elemento visual (tabela, imagem, etc.) na página. Então, quando criar em New Snippet, verá que a janela de criação do snippet, já traz este código inserido no campo Insert Before.
Ainda na janela da figura 2 -14, vemos outros campos como Name e Description que servem para definir um nome e dar uma descrição para o snippet. Ainda vemos uma caixa nomeada Insert After, que permite especificar outro código HTML a ser inserido após o inserido em INSERT Before e também um campo (preview) que possibilita a escolha do modo de visualização do snippet: Design ou Code.

figura 2-15: Snippet no modo Design

figura 2-16: Snippet nomodo Code
Mostramos como transformar uma parte do código HTML ou um elemento gráfico da página em um snippet. Para fazer o caminho inverso, isto é, inserir um snippet em uma página de Web, para que ele traga consigo o código associado ou o elemento armazenado deverá fazer uma de duas coisas: se o snippet for um código HTML, deverá colocar a edição da página no modo Code (conforme ensinado no início do livro), posicionar o cursor no ponto onde deseja inserir a inserção e então arrastá-lo da janela Snippets para o ponto na página desejado. Caso o snippet seja do tipo gráfico (uma tabela, imagem, texto, etc.), deve colocar a edição da página no modo Design e arrastá-lo da janela Snippets para o ponto desejado.
2.3.2 Reference
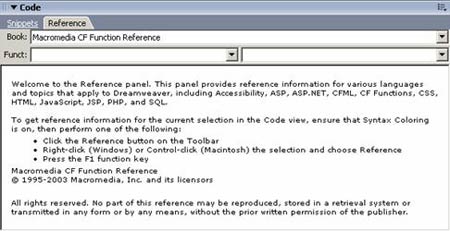
A divisão seguinte na janela Code é a nomeada Reference. Nesta divisão, poderá obter mais informações acerca de um determinado tag de HTML ou da sintaxe de algum elemento em JavaScript e outras linguagens como PHP, ASP, etc.. Tais referências vêm automaticamente de livros editados pela Macromedia ou por editoras técnicas famosas como a O’Reilly (figura 2 -17).

figura 2-17: Vista alargada da janela REFERENCE
Na janela Reference, poderá escolher o livro onde quer procurar a referência, no campo Book. Escolhido o livro, poderá escolher no campo abaixo de Book, a função sobre a qual deseja mais informações. Este campo abaixo de Book, muda de nome consoante o livro que esteja a consultar.
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







