por Magno Urbano
2.5.2.1 Call JavaScript
Por meio desta acção poderá fazer com que um determinado objecto corra uma função específica em JavaScript ou simplesmente execute uma instrução nesta linguagem.
Quando escolher o Call JavaScript, verá surgir uma janela onde poderá especificar a linha ou função JavaScript a executar (figura 2 -20).

figura 2-20: Call JavaScript
Para fazer por exemplo, um link de “voltar à página anterior” que sempre sabe onde o visitante estava anteriormente, insira na janela da figura 2 -20, o seguinte comando:
if(history.length>0) {history.back()}.
2.5.2.2 Change Property
Use a acção Change Property para mudar o valor de uma propriedade de um de seus objectos, por exemplo, a posição de um determinado layer ou a cor de fundo de uma página.
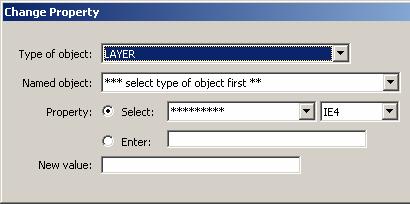
Ao escolher como acção o Change Property, verá uma janela onde poderá modificar a propriedade do objecto desejado (figura 2 -21).

figura 2-21: Change Property (mudar a propriedade de um objecto)
O campo Type of Object mostra todas as opções de objecto que poderá seleccionar, sendo obviamente necessário que exista um objecto do tipo escolhido na página. Quando escolher um tipo de objecto que exista, o campo Named Object mudará da frase “Select Type of Object First” (seleccione um tipo de objecto primeiro) ou “No XXX Found” – onde XXX é o tipo de objecto), para uma lista com o nome daqueles objectos do tipo escolhido que existirem na página. Então, poderá escolher este objecto na lista Named Object e mudar a propriedade que escolheu na lista Select ou que digitou no campo Enter.
Na última caixa, chamada New Value, deverá colocar o novo valor da propriedade.
Deverá notar que ao lado do campo Select, existe uma caixa com valores do tipo IE4, NS4, etc., que indicam os browsers, Internet Explorer e Netscape, nas suas respectivas versões. Este campo serve para verificar se uma determinada propriedade é aceite por uma determinada versão do browser, o que serve para determinar o grau de compatibilidade da sua página com antigas versões destes browsers.
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







