por Magno Urbano
2.5.2.3 Check Browser
Por causa de questões de compatibilidade entre os browsers, nem sempre uma página é mostrada da forma planeada. Em alguns casos é preciso ter diferentes versões das páginas, para cada um dos browsers que se quer compatibilizar. Na prática, normalmente se fazem versões para os dois principais browsers do mercado: Internet Explorer e Netscape. Então, quando o utilizador visita o site, é preciso descobrir que navegador está a usar, para enviá-lo à página correspondente. É justamente esta a função de Check Browser.
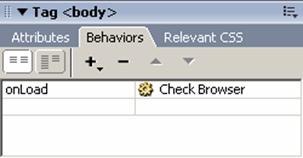
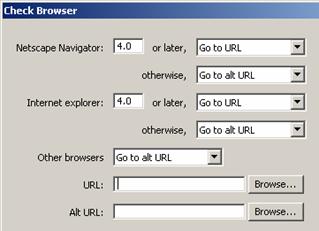
Para que esta acção funcione correctamente é importante adicioná-la ao evento OnLoad da página, que é um evento despoletado quando a página é carregada e é compatível com praticamente a totalidade dos browsers. Para tal, faça um clique no tag <body> existente na parte inferior esquerda da janela de edição da página (figura 2 -22), adicione o Check Browser e certifique-se que o evento adicionado é o OnLoad (figura 2 -23). Quando o fizer, verá surgir a janela indicada na figura 2 -24.

figura 2-22: tag <body> existente no canto inferior |
|
figura 2-23: evento onLoad associado ao body |

figura 2-24: Behavior – Check Browser
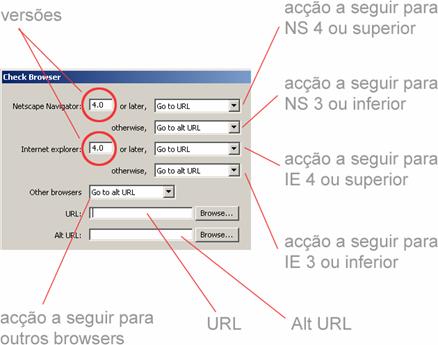
Na figura figura 2 -25, pode ver uma exemplificação de como funciona a janela da figura 2 -24.

figura 2-25: Check Browser
Na figura 2 -25, poderá ver as quatro caixas do lado direito que indicam as acções a seguir no caso de Netscape (NS) ou Internet Explorer (IE), consoante a versão especificada. Estas caixas possuem três opções: Go to URL, Go to Alt URL e Stay on this Page. As duas primeiras acções, indicam “vá para a URL indicada no campo URL desta caixa” e “vá para a URL indicada no campo Alt URL desta caixa”. A última opção, nomeada “Stay on this Page” indica para que nada seja feito e que o visitante continue na página actual.
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |