por Magno Urbano
2.5.2.4 Check Plugin
Quando cria uma página de Web com algum tipo especial de objecto, como uma animação em Flash, normalmente é requerida a instalação de um programa especial no sistema, que deve funcionar em conjunto com o browser, de modo a permitir a visualização do objecto. Este programa é chamado de plugin.
Para um objecto em Flash ou Director, geralmente não é preciso instalar qualquer plugin adicional nos browsers, uma vez que estes já vêm configurados para permitir a visualização destes objectos.
Pela acção Check Plugin, é possível testar se um determinado sistema possui ou não um certo plugin instalado. Além disso, ao terminar o teste, o Check Plugin oferece a hipótese de direccionar o utilizador a uma ou a outra página, em caso de presença ou não do plugin.
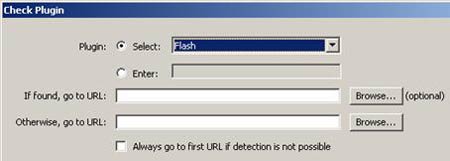
O Check Plugin deve ser adicionado ao evento OnLoad do body da página, como fez no caso do exemplo anterior. Quando o fizer, verá surgir a janela da figura 2 -26. Nesta janela, verá um campo chamado Select, que contém uma lista com o nome dos plugins mais famosos: Flash, Shockwave, LiveAudio, QuickTime e Windows Media Player. Porém, poderá inserir pelo campo Enter, outros nomes de plugins. Ainda nesta janela, poderá ver duas caixas nomeadas: “If found, go to URL” e “otherwise, go to URL”, que indicam a URL a ser mostrada em caso da presença do plugin e em caso contrário. Uma última caixa diz: “Always go to first URL, if detection is not possible”, cuja tradução é “Sempre vá para a primeira URL, caso não seja possível fazer a detecção”.

figura 2-26: Check Plugin
NOTA: Não poderá detectar plugins específicos no Internet Explorer pelo uso de JavaScript. Entretanto, quando inserir uma animação em Flash ou Director, estes programas farão a inserção de um código em VBScript para permitir a correcta detecção dos plugins no Internet Explorer a correr em Windows. É impossível detectar a presença de um plugin no Internet Explorer a correr em Macintosh.
2.5.2.5 Control Shockwave or Flash
Esta acção permite o controlo externo de uma animação Flash ou Shockwave, a partir de links em uma página. Poderá por exemplo, colocar imagens com os dizeres play, stop e rewind em uma página e com esta acção associada aos eventos de clique do rato, controlar um objecto Flash/Shockwave.
Quando adicionar a acção Control Shockwave or Flash a algum evento, verá surgir a janela indicada na figura 2 -27.

figura 2-27: Control Shockwave or Flash
(o controlo externo de objectos Flash e Shockwave)
Observe pela figura 2 -27, que pode acrescentar quatro tipos de “action” a um objecto: Play, Stop, Rewind e Go to Frame, ou seja, correr, parar, voltar ao início e ir para um determinado frame da animação.
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







