por Magno Urbano
2.5.2.6 Drag Layer
A próxima acção do Dreamweaver no menu Behaviors, é a chamada Drag Layer, que permite ao visitante a movimentação de layers que uma página porventura possua.
Experimente desenhar um layer e nele colocar uma imagem. Então, adicione ao evento OnLoad do body da página, como fez em exemplos anteriores, a acção Drag Layer. Verá surgir uma janela com duas divisões onde poderá especificar suas propriedades: Basic e Advanced (figura 2 -28).

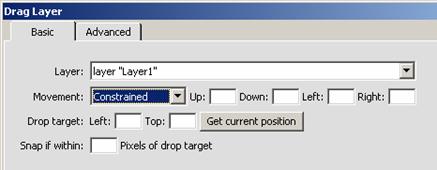
figura 2-28: Drag Layer – janela avançada e básica
Na divisão Basic da janela, pode ver um primeiro campo chamado Layer, onde deve seleccionar aquele layer que pretende deixar movimentar. Neste campo encontrará uma lista de todos os layers que existirem na página. Então, logo a seguir, ver um campo chamado Movement, que oferece as opções Unconstrained (não restrito) e Constrained (restrito). Este campo permite definir o tipo de movimento que será permitido. Unconstrained permite um movimento livre do layer, para qualquer posição, enquanto que Contrained permite o movimento livre do layer dentro de uma região apenas, não podendo o layer ser levado para fora desta.
Se escolher o movimento restrito, verá que novos campos surgem: Up (topo), Down (baixo), Left (esquerda) e Right (direita). Veja a figura 2-29. Os valores destes campos são relativos à posição inicial do layer. Para restringir o movimento a uma região rectangular, coloque valores positivos nos quatro campos. Para permitir apenas movimentos verticais do layer, coloque valores positivos nos campos Up e Down e zero nos outros dois campos. De maneira análoga, para permitir apenas movimentos horizontais do layer, deve colocar zero nos campos Up e Down e valores positivos em Left e Right.

figura 2-29: Drag Layer – movimento restrito: coordenadas Up, Down, Left e Right
Ainda na janela Basic, pode ver um campo que diz Drop Target, duais caixas, Left (esquerda) e Top (topo) e um botão Get Current Position (colectar a posição actual). Estes elementos permitem que se definam as coordenadas do Drop Target, que nada mais é do que o ponto final para onde o layer deva ser arrastado. O botão Get Current Position colecta a posição actual do layer para que esta seja considerada como a posição final. O último campo nomeado “Snap if within X pixels of drop target” permite definir X como a quantidade de pixéis a ignorar caso o layer esteja próximo do alvo, ou seja, é um valor de tolerância em relação às coordenadas Left e Top definidas.
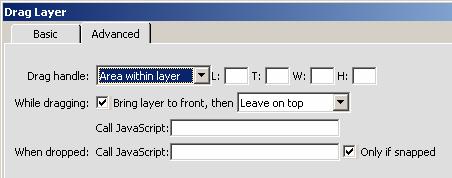
Verá na divisão Advanced, um primeiro campo chamado Drag Handle, que indica a porção do layer a ser definida como área de arrasto do layer. As opções neste campo são: Entire Layer (todo o layer) e Area Within Layer (uma área dentro do layer). Quando escolher a segunda opção, poderá definir a área de arrasto, pelos campos L, T, W e H, correspondentes às coordenadas esquerda (Left) e topo (Top) e à largura (Width) e altura (Height). Veja a figura 2 -30.
Quando possui layers em uma página, cada um logicamente possui uma posição em relação a um eixo hipotético, perpendicular ao plano da página (Z-Index). Ainda na divisão Advanced, encontrará um campo com os dizeres While dragging: bring layer to the front (enquanto estiver a movimentar o layer, traga-o para a frente dos outros) e uma caixa que permite ou não ligar esta opção. O que significa trazer ou não para a frente dos outros, aquele layer que estiver a ser arrastado. Mais adiante na mesma caixa, vemos a palavra “then” e uma caixa com duas opções: Leave on Top (deixe o layer na posição mais alta) e Restore Z-Index (restaure o Z-Index original do layer)
Também na divisão Advanced, poderá especificar dois programas em JavaScript, para que estes sejam executados enquanto o layer estiver a ser movimentado (Call Javascript) e assim que o movimento encerrar (When dropped: Call JavaScript). Neste último caso, pode querer especificar que o JavaScript deva ser executado apenas se o alvo final do arrasto tiver sido atingido (only if snapped).

figura 2-30: Drag Layer - Coordenadas L, T, W e H
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







