por Magno Urbano
2.5.2.7 Go to URL
Esta acção, a próxima no menu do Dreamweaver, teoricamente tem a mesma finalidade de um link qualquer, ou seja, quando accionado, faz surgir uma nova página no frame ou janela desejada. Porém, a acção Go to URL é particularmente útil quando se deseja abrir duas páginas em frames distintos, com um só clique.
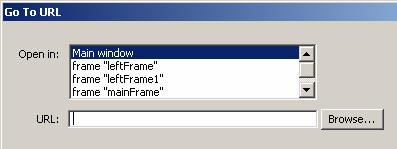
Quando utilizar a acção Go to URL verá imediatamente surgir, a janela indicada na figura 2 -31. Esta janela possui duais caixas: Open In e URL. A primeira caixa mostra todos os frames que a página porventura possua, incluindo a própria janela principal. A caixa URL serve para definir uma URL a ser mostrada em cada um dos frames listados em Open In, assim que a acção for executada.

figura 2-31: Go To URL
2.5.2.8 Show Pop-up Menu
Apesar da próxima acção do Dreamweaver ser de facto, Hide Pop-up Menu, descreveremos agora a acção Show Pop-up Menu. Primeiro, porque este comando automaticamente insere o outro e segundo porque não faz sentido falar sobre a ocultação de algo que ainda não mencionamos como mostrar.
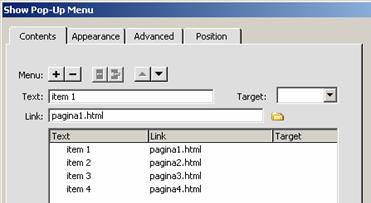
O Show Pop-Up menu é um dos actions mais espectaculares do Dreamweaver. Com ele é possível criar de forma fácil, um menu flutuante, nos objectos que queremos. Então, não perca tempo. Seleccione um objecto, imagem ou link, por exemplo, e acrescente a este a acção Show Pop-up Menu. Verá então surgir a sua janela de criação, a qual possui quatro divisões: Contents, Appearance, Advanced e Position. Veja a figura 2 -32

figura 2-32: Show Pop-up Menu (divisão Contents)
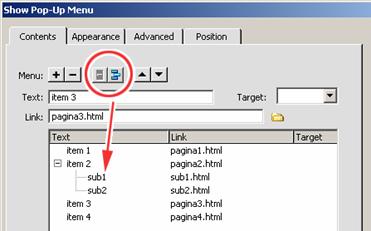
Na divisão Contents da janela Show Pop-up Menu, poderá acrescentar ou subtrair itens ao menu e mudar sua ordem. Para cada item que criar, poderá definir um link e um target. Os dois botões existentes entre o sinal de “menos” e a setas para cima chamam-se Outdent Item e Indent Item e servem para remover ou criar sub itens a determinados itens do menu (figura 2 -33).

figura 2-33: Show Pop-up Menu – Outdent/Indent Item (exemplo de sub itens)
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







