por Magno Urbano
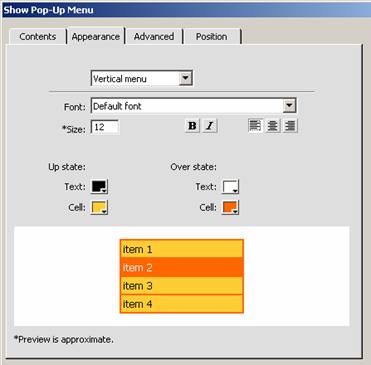
Se passarmos agora à divisão Appearance da janela Show Pop-up Menu, veremos outras propriedades ainda mais interessantes (figura 2 -34). A primeira caixa da janela, permite escolher o modo do menu: vertical ou horizontal. Logo a seguir vemos uma caixa para a escolha do tipo de letra (Font), seu tamanho (Size), estilo negrito (B = Bold) ou itálico (I = Italic) e o modo de centralização do texto em relação ao menu (à esquerda, ao centro ou à direita). Mais abaixo, vemos duas colunas com caixas de cores. Na primeira coluna, temos a indicação Up State e duas caixas nomeadas Text e Cell, que servem para definir a cor do texto e da caixa, no estado normal, ou seja, sem a presença do rato por perto. Na segunda coluna, temos a indicação Over State e novamente duas caixas de cor nomeadas Text e Cell, que desta vez servem para estabelecer a cor do texto e da caixa quando o rato passa por cima.

figura 2-34: Show Pop-up Menu (divisão Appearance)
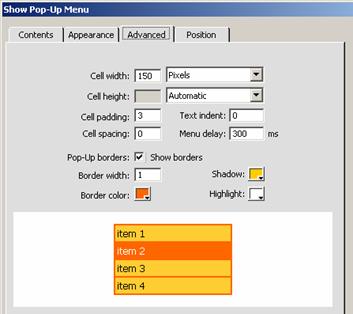
As duas primeiras linhas na divisão Advanced do Show Pop-up Menu, permitem definir a largura (Cell Width) e a Altura (Celll Height) de uma célula do menu. Por definição, o Dreamweaver coloca estes campos em Automatic, o que deixa a cargo do browser definir a largura e altura das células. Porém, poderá mudar este campo para Pixels e estabelecer o valor desejado.
Os campos Cell Padding e Cell Spacing têm o mesmo significado explicado para o caso das tabelas.
Na caixa chamada Text Indent, poderá definir uma indentação ao texto em relação à sua posição normal.
Em Menu Delay, deverá definir um valor em milissegundos necessário para fazer surgir o menu ou submenus, depois que o utilizador pousou o cursor do rato sobre um item.
Poderá marcar a caixa Pop-Up borders: show borders, caso queira criar bordas no menu. Se for este o caso, deverá definir a sua espessura em Border Width e a sua cor em Border Color.
Duas últimas caixas, Shadow e Highlight, podem ser usadas para definir as cores de sombra e brilho do menu e criar uma “ilusão” de relevo.

figura 2-35: Show Pop-up Menu (divisão Advanced)
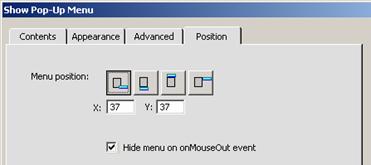
A divisão Position da janela Show Pop-up Menu, mostra quatro ícones que se referem à posição em que deverá surgir o menu em relação ao item que possui o comportamento (figura 2 -36). Pela ordem, os quatro ícones possuem os nomes de: Bottom Right Corner of Trigger, Below and Left Edge of Trigger, Above and Left Edge of Trigger e Top Right Edge of Trigger.

figura 2-36: Show Pop-up Menu (divisão Position)
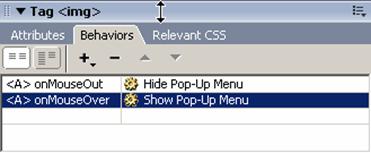
A última caixa nesta janela diz, Hide menu on onMouseOut event (esconda o menu quando o cursor do rato deixar de pairar sobre o item), o que, quando marcado, acrescenta o comportamento de Hide Pop-up Menu, ao objecto, conforme poderá ser visto na janela Behaviors e que referimos anteriormente que iria acontecer (figura 2 -37). O aspecto final do menu é o visto na figura 2 -38.

figura 2-37: Behaviors acrescentados pelo Show Pop-up Menu

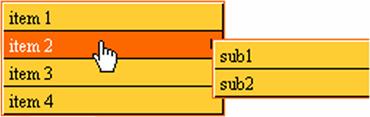
figura 2 -38: Aspecto final do Pop-up Menu
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







