por Magno Urbano
2.5.2.9 JumpMenu
Esta acção só pode ser aplicada a caixas do tipo Dropdown, chamadas de Menu/List no Dreamweaver. Acrescentar esta acção a uma caixa Dropdown é o mesmo que criar directamente um JumpMenu, através da divisão Forms na barra Insert; tema do capítulo anterior.
2.5.2.10 JumpMenu Go
Esta acção é um caso particular do JumpMenu. Enquanto que neste, os itens são processados automaticamente assim que são seleccionados, no caso do JumpMenu Go, é preciso carregar em um botão para que isto aconteça. No capítulo anterior também poderá ler mais sobre este caso.
2.5.2.11 Open Browser Window
Se aplicar esta acção ao evento OnClick de um link, fará surgir uma nova janela, com uma certa aparência e tamanho, a mostrar uma determinada URL, quando este for clicado. No mundo real, muitos aplicaram este behavior ao evento onLoad do body das páginas, fazendo com janelas surgirem automaticamente quando as páginas eram carregadas. Por esta razão, estas janelas ficaram vulgarmente conhecidas como “popup windows”, que despoletam, trazendo consigo publicidade que inunda o ecrã do utilizador.
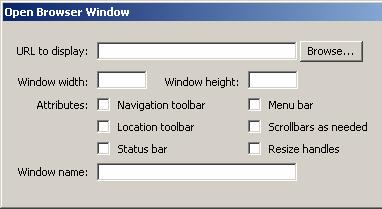
Ao aplicar esta acção, verá a janela indicada na figura 2 -39.

figura 2-39: Open Browser Window
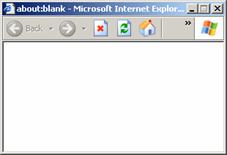
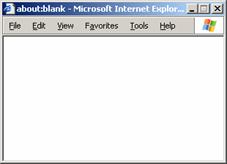
O primeiro campo na janela da figura 2 -39, deve ser preenchido com a URL da página a abrir no interior da janela. Em Window Width e Window Height, deve especificar a largura e altura em pixéis, que a janela deverá ter. Os atributos mostrados nas seis caixas seguintes, indicam elementos da aparência e da funcionalidade da janela, nomeadamente, Navigation Bar, Menu Bar, Location Bar, Scrollbars if Needed, Status Bar e Resize Handles, conforme vistos na figura 2 -40. Pelo campo Window Name, é possível definir um nomear a janela, para poder referenciá-la, por exemplo, por JavaScript.

sem nenhum atributo

com Navigation Toolbar

com Menu Bar

com Scrollbars asneeded

com Status Bar

com Resize Handles
figura 2-40: Atributos das janelas criadas por Open Browser Window
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







