por Magno Urbano
2.5.2.17 Show-Hide Layers
Este action permite o controlo de visibilidade e invisibilidade dos layers que porventura existam na sua página.
Digamos que em uma página colocou duas imagens, de quadros que deseja vender. Então, para não poluir a página com muita informação, colocou os detalhes sobre cada quadro, em layers, e os colocou invisíveis. Agora deseja que, quando fizerem clique com o rato em um determinado quadro, fique visível o layer correspondente, com as informações pertinentes.
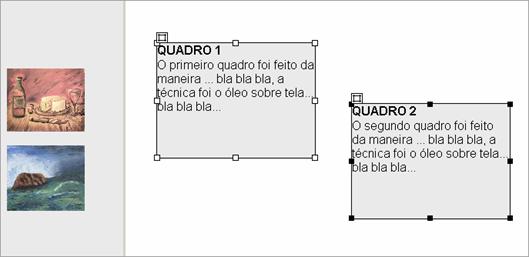
Então, depois de colocar as imagens, deve seguir os procedimentos descritos no primeiro capítulo, para a inserção dos layers nas posições em que deseja que surjam com os textos correspondentes. Veja a figura 2 -53.

figura 2-53: Show-Hide Layers (exemplo)
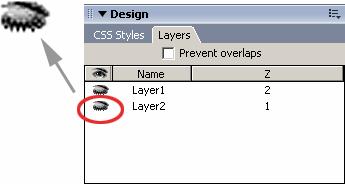
Então, a próxima etapa é tornar os dois layers invisíveis, para quando a página for mostrada, uma vez que a visibilidade de cada um passará a ser controlada por cliques do rato. Assim, deve dirigir-se à divisão Layers da janela Design e marcar na coluna de visibilidade, cujo ícone é um olho, cada um dos layers, para que fiquem invisíveis. Veja a figura 2 -54.

figura 2-54: Layers - invisibilidade
Com os dois layers agora tornados invisíveis, é hora de acrescentar a acção Show-Hide Layers aos eventos OnClick das imagens, para fazer tudo acontecer como esperado.
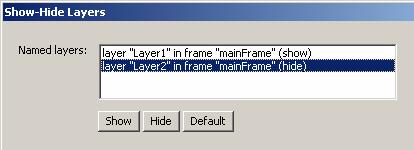
Assim sendo, seleccione a primeira imagem e a ela acrescente a acção Show-Hide Layers ao evento OnClick. Verá surgir a janela de ajustes, conforme indicado na figura 2 -55. Nesta janela, verá a indicação dos layers existentes na página, no caso Layer1 e Layer2 e onde estão localizados (mainFrame). Na parte inferior da janela vê três botões: Show (mostrar ou visível), Hide (esconder ou invisível) e Default (conforme o layer esteja ajustado). Como estamos a ajustar o que acontecerá quando clicarem na primeira imagem, e o que deseja neste caso, é tornar visível o Layer1 e invisível o Layer2, deverá seleccionar o Layer1 na caixa Named Layers, fazer clique em Show, seleccionar o Layer2 e fazer clique em Hide. Então, terá definido o que acontecerá quando for dado clique na primeira imagem.

figura 2-55: Show-Hide Layers – ajustes para a primeira imagem
Deve repetir os procedimentos para a segunda imagem. Porém deve inverter as condições, ou seja, o Layer1 deve ficar oculto (Hide) e o Layer2, visível (Show).
Terminadas as operações, poderá testar a página e verá que tudo funciona perfeitamente.
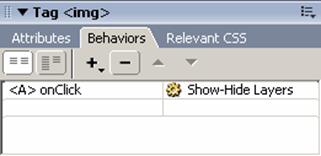
Neste ponto, a janela de Behavior, deve mostrar, para cada imagem, algo semelhante ao visto na figura 2 -56.

figura 2-56: Janela Behaviors de cada uma das imagens
Para que seja possível adicionar o evento de OnClick a uma das imagens é preciso que elas sejam links.
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







