por Magno Urbano
4.1.1.6 Site Map Layout
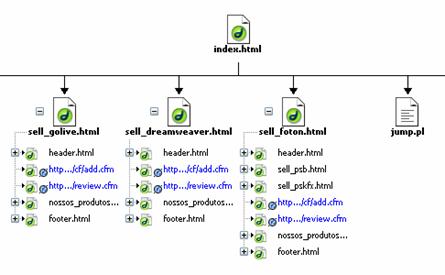
O Dreamweaver oferece a possibilidade de visualizar o site, ao estilo de um organograma (Map View), ou seja, um esquema que mostra toda a estrutura hierárquica do site, a partir da página inicial e todas as ligações destas entre si (figura 4-13). A vantagem deste tipo de visualização da página é poder ver facilmente se existem links com problema.

figura 4-13: Exemplo de um Map View
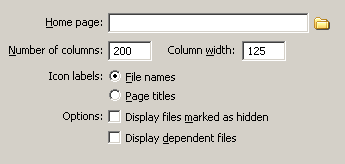
A opção Site Map Layout, permite ajustar a aparência que terá o Map View, pela janela vista na figura 4-14.

figura 4-14: Site Map Layout – parâmetros de configuração
Na primeira caixa (Home Page) deverá especificar a página inicial do site, caixa esta que teoricamente, já deverá estar preenchida correctamente nesta altura. Nos campos Number of Columns e Column Width, deverá indicar o número de páginas a mostrar em cada linha do mapa e a largura, em pixéis, a ser reservada pelo Dreamweaver, para desenhar cada ícone. Icon Labels permitirá escolher se o nome do ícone será o próprio nome do ficheiro (File Names) ou o título da página (Page Titles). Por fim encontramos duas caixas: Display Files Marked as Hidden (mostrar os ficheiros marcados como ocultos) e Display Dependent Files (mostrar os ficheiros referenciados por uma determinada página).
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







