por Magno Urbano
Como a tabela possui 700 pixéis de largura, inicialmente cada célula da tabela tem 350 pixéis de largura. Porém, como a imagem do logotipo possui 290 pixéis de largura, para melhor ajuste de layout, precisamos diminuir a largura da célula. Escolhemos colocá-la com 300 pixéis. Então, clique do lado da imagem, para seleccionar a célula correspondente. Verá o cursor a piscar ao lado da imagem, com a mesma altura desta (representado pela barra negra ao lado direito da imagem na figura 5-11). Neste ponto, deve ir às propriedades da tabela e ajustar a largura da célula (W) com o valor de 300 pixéis (figura 5-12).

figura 5-12: Largura da célula ajustada
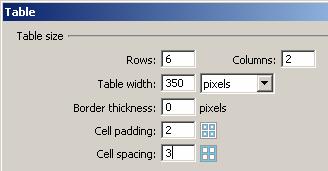
Faça clique agora na célula da direita na tabela, para posicionar o cursor em seu interior. Novamente vá ao menu Insert e escolha a opção Table. Vamos criar uma outra tabela, no interior da célula da direita da tabela principal, para colocar os itens do menu perfeitamente alinhados. Na janela de criação da tabela, insira os valores de 6 para Rows, 2 para Columns, 350 pixéis para Table Width, 0 para Border Thickness, 2 para Cell Padding e 3 para Cell Spacing. Isso vai criar uma tabela com seis linhas, duas colunas, 350 pixéis de largura, sem borda, com 2 pixéis de margem interna na célula e 3 pixéis de espaçamento entre as células (figura 5-13).

figura 5-13: Propriedades da tabela do menu
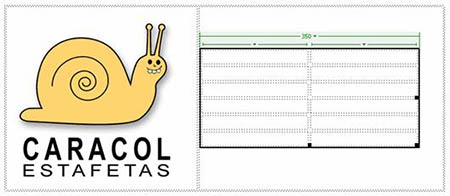
Os valores referidos anteriormente criarão uma tabela como a vista na figura 5-14.

figura 5-14: Aparência da tabela do menu
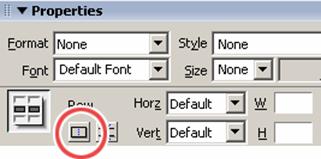
Como aprendeu em capítulo anterior deste livro, seleccione as duas primeiras células da primeira linha da tabela e escolha a função de Merge Selected Cells, encontrada nas propriedades da tabela (figura 5-15). Com isso, transformaremos as duas células em apenas uma e a tabela ficará como vista na figura 5-16.

figura 5-15: Merge Selected Cells (função para fundir células)

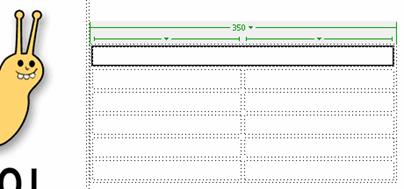
figura 5-16: As duas células da primeira linha são fundidas
Agora, vamos ajustar a largura da primeira coluna da tabela. Clique em qualquer célula da esquerda, de quaisquer das linhas remanescentes da tabela que não foram fundidas, para colocar o cursor em seu interior. Da mesma maneira que fez para ajustar a largura da célula da esquerda da primeira tabela (figura 5-12), ajuste a largura da célula da esquerda da segunda tabela para 25 pixéis. A tabela vai passar do que é visto na figura 5-16, para a aparência vista na figura 5-17.

figura 5-17: A largura da coluna da esquerda é ajustada
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







