por Magno Urbano
Então, terminados os ajustes em Appearance, passamos à divisão Advanced. Nesta divisão, deverá deixar Cell Width (largura da célula) e Cell Height (altura da célula) no modo automático, ajustar Cell Pading e Cell Spacing com os valores de 3 e 0, colocar os campos Text Indent e Menu Delay com os valores de 0 pixéis e 1000 ms, especificar o valor de 1 pixel para a largura da borda do menu (Border Width), colocar a branco as cores Shadow e Highlight e a negro a cor de borda (Border Color). Veja a figura 5‑26.

figura 5-26: Divisão Advanced
A divisão Position da janela Pop-Up, não precisará ser ajustada e deverá manter os ajustes por definição. Então, poderá carregar em OK e finalizar os ajustes para o botão.

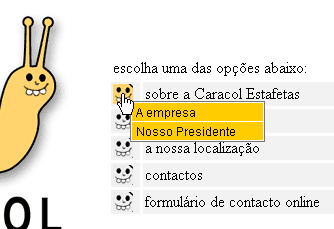
figura 5-27: A página com o menu
Se agora verificar a página no browser, verá que além do botão mudar de cor, também surge o menu suspenso com as opções que criamos.
Repita então o procedimento de criação do menu suspenso que acabamos de descrever, para o caso do segundo botão.
Ao fazer o menu para o segundo botão, crie um menu com duas opções: “Recolhas ao Domicílio” e “Caracol Express”. A primeira deve ter link para “recolhas.html” e a segunda não deve ter link algum. Esta segunda opção, deverá ter um submenu com duas escolhas: “Grandes Empresas” e “Pequenas Empresas”, com links para “gempresas.html” e “pempresas.html”, respectivamente. Assim que terminar, terá a janela de criação do Pop-Up como visto na figura 5-28 e a aparência ao browser, conforme indicado na figura 5-29.

figura 5-28: A criação do segundo menu

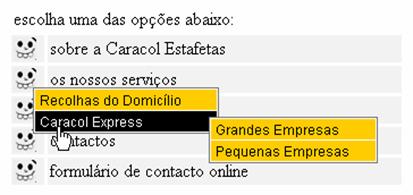
figura 5-29: O segundo menu
Repare que ao colocar o rato em cima do segundo botão, vemos um menu com duas escolhas e um submenu que se desdobra da opção “Caracol Express”, com outros itens!
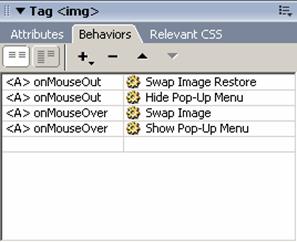
Se agora seleccionar um dos botões aos quais aplicou o Pop-Up e observar a divisão Behaviors da janela Tag Chooser, notará que existem mais actions associados aos estados onMouseOver e onMouseOut do rato. No primeiro caso, é accionada a troca da imagem rollover e o surgimento do menu e no segundo caso, é restaurada a imagem normal e apagado o menu (figura 5-30).
Com as etapas anteriores terminadas, finalizamos a primeira página do site. Agora vamos passar à segunda página.

figura 5-30: Actions dos eventos dos dois primeiros botões
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







