por Magno Urbano
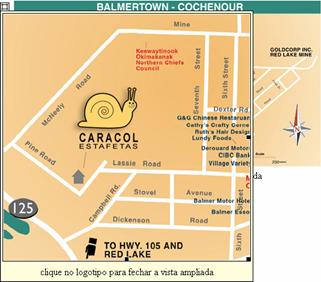
Com o layer seleccionado, mude a sua cor de fundo (Bg Color) para #FFFFDD (amarelo claro), na janela de propriedades do Dreamweaver. Verá que quando o fizer, o layer deixará de ser transparente. Em seguida, arraste a imagem “mapa_gde.jpg” do directório “pics” (em Files), para dentro do layer. Seleccione a imagem, centralize-a e mude a sua propriedade VSpace para 3 pixéis, para distanciá-la em relação à borda superior (figura 5-35). Quando terminar, escreva em baixo da imagem a frase “clique no logotipo para fechar a vista ampliada” (figura 5-36).

figura 5-35: Centralizar e ajustar o VSpace da imagem

figura 5-36: O layer agora possui uma borda de 3 pixéis…
Repita os procedimentos que usou para criar o primeiro Hotspot na imagem principal e crie outro em cima do logotipo na imagem da vista ampliada. Depois, seleccione o Hotspot e ao seu evento OnClick, acrescente a acção Show-Hide Layer, na janela Behaviors. A ideia neste caso é usar a área Hotspot da imagem do layer para fechar o próprio layer.
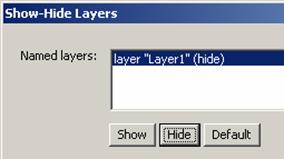
Quando criou o layer, por definição o Dreamweaver nomeou-o como “Layer1”. Então, quando adicionar a acção Show-Hide Layers, este será o nome que verá na janela de ajustes (figura 5-37). Assim, nesta janela deverá seleccionar o Layer1, fazer clique no botão Hide e em OK. Com isso, determinará que um clique no Hotspot da imagem no layer fará o próprio layer desaparecer (hide).

figura 5-37: Show-Hide Layers acrescentado ao Hotspot da imagem no layer
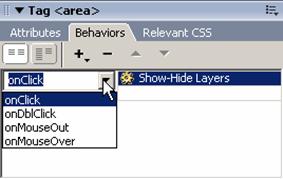
Por definição, o Dreamweaver tem a tendência de colocar praticamente todas as acções adicionadas ao evento onMouseOver dos links. Por isso, deverá ir à janela Behaviors e mudar este evento para onClick, conforme a figura 5-39.

figura 5-38: mudar o evento para onClick
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







