por Magno Urbano
É hora agora de acrescentar ao formulário o botão de envio. Portanto, em baixo da TextArea, acrescente o botão (antepenúltimo ícone na divisão Forms da barra Insert) e não esqueça de mudar nas propriedades, o campo Label do botão para “Enviar”, em vez de “Submit”, que deve lá estar preenchido. Se quiser pode acrescentar um segundo botão ao formulário, para permitir ao utilizador apagar tudo o que preencheu. Se for o caso, neste segundo botão mude o campo action, nas propriedades do botão de Submit Form para Reset Form.
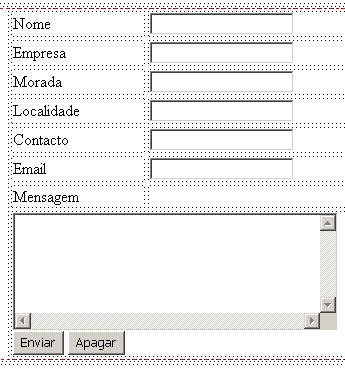
Desta forma, o formulário ficará como visto na figura 5-46.

figura 5-46: O formulário em sua aparência final
O FormMail requer que sejam colocados no formulário, três campos adicionais funcionar correctamente: subject, redirect e required. O primeiro serve para determinar o assunto do formulário e para que possa identificá-lo quando receber o email. O segundo serve para informar a página que será mostrada quando o formulário for enviado, ao estilo “obrigado por enviar as suas informações… “. Deve colocar a URL no formato “http://”. O último campo indica os campos do formulário que são de preenchimento obrigatório. Por acaso não vamos utilizar este último, pois faremos a validação do formulário pelo Dreamweaver. Então, para inserir o campo subject, como oculto, vá ao menu Insert, Form e escolha Hidden Field. Nomeie o campo como subject e preencha o valor com o assunto do formulário. Repita o procedimento para o campo redirect, preenchendo-o com o valor da página referida.
5.2.4.1 A validação do formulário
Terminada a montagem do formulário é interessante acrescentarmos a este, um sistema de validação. Clique então numa área qualquer interna do formulário, vá à janela Behaviors e acrescente uma acção de Validate Form. Na janela que se seguirá marque como Required todos os campos que decidir querer de preenchimento obrigatório, como por exemplo, nome, contacto e email. Indique que o campo contacto é um campo Number (numérico) e que o campo email é um campo do tipo Email Address.
Com isso fica finalizada a página. Passemos agora à montagem final do site.
5.2.5 Os Frames
Agora que já temos todas as páginas relevantes do site, podemos começar a montar a estrutura dos frames, que permitirá todo o funcionamento da estrutura.
Depois de fazermos a cópia do ficheiro “branco.html” e renomeá-la a “index.html”, abrimo-la no modo de edição.
Começe por criar a estrutura de frames na página. Vá ao menu Insert, escolha HTML, depois a opção Frames e dentro desta, Top ou vá à divisão Layout da barra Insert, faça clique na seta para baixo ao lado do penúltimo ícone e escolha a opção Top Frame. Criará então uma divisão horizontal na área de trabalho. Clique agora exactamente nesta linha divisória criada pelo comando e ajuste as nas suas propriedades, o campo Borders para No e Border Width para 0, para não ter bordas nos frames.
Ainda com a linha divisória dos frames seleccionada, passe o Dreamweaver para o modo Code. Verá no código da página, algo como o que mostramos a seguir:
<frameset rows=”80,*” frameborder=”NO” border=”0″ framespacing=”0″>
<frame xsrc=”file:///C|/livroDW/caracol/UntitledFrame-4″ name=”topFrame” scrolling=”NO” noresize>
<frame xsrc=”file:///C|/livroDW/caracol/index.html” name=”mainFrame”>
</frameset>
Este código mostra que existe uma estrutura de dois frames associados aos ficheiros “UntitledFrame-4” e “index.html”. Edite este código para que fique da seguinte forma:
<frameset rows=”300,*” frameborder=”NO” border=”0″ framespacing=”0″>
<frame xsrc=”frame1.html” name=”topFrame” scrolling=”NO” noresize>
<frame xsrc=”branco.html” name=”principal”>
</frameset>
Repare que além de mudarmos os nomes dos ficheiros referenciados por “frame src” também mudamos o nome do segundo frame para “principal” e a altura do primeiro frame de 80 para 300 pixéis.
Ainda no modo Code, grave o ficheiro (Save Frameset As) como “index.html” e volte ao modo Design. Teoricamente já deve estar a ver a página “frame1.html” no frame de cima da estrutura e uma área em branco no frame inferior (“branco.html”). Se isso não acontecer, feche o ficheiro “index.html” e abra-o novamente. Este comportamento do Dreamweaver as vezes se apresenta quando editamos directamente a estrutura de frames de uma página.
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







