por Magno Urbano
Exemplo de CSS
Introdução
O uso dos CSS, como falado em capítulos anteriores, permite a definição de estilos ou em alguns casos comportamentos, para objectos em uma página de Web.
Apesar de CSS não ser exactamente o tema deste livro, mostraremos de que forma pode trabalhar no Dreamweaver com este tipo de definições.
6.1 CSS
Por meio do uso de CSS, podemos definir estilos e comportamentos para objectos em uma página. Podemos por exemplo, definir estilos que ditarão a aparência de um determinado elemento (classes) ou modificar a aparência de um tag HTML normal. Então, se quisermos fazer com que todas as letras marcadas como itálicas em um texto, passem na verdade a ser negrito, definimos uma nova aparência para o tag itálico e automaticamente todas as palavras com esta marcação assumem novo visual.
A grandes vantagem de usar CSS é poder ter todos os estilos definidos, por exemplo, em um ficheiro à parte (com a extensão .css) e ter todo um site transformado graficamente, apenas pela modificação das definições contidas neste ficheiro. Outra vantagem é ter o código da página sensivelmente reduzido, pois sem o uso de CSS, são requeridas inúmeras instruções para causar o mesmo efeito, embebidas em cada uma das linhas às quais queremos mudar. Uma página complexa pode reduzir em 50% o seu tamanho e consequentemente o tempo de carregamento, pelo simples uso de CSS, quando comparada a uma mesma página sem CSS. Além disso, existem efeitos que não são possíveis de criar sem CSS.
6.1.1 Criar um Estilo
Existem basicamente três tipos de estilos: classes, tags e pseudo-classes. Os primeiros, os quais serão o tema deste capítulo, servem para criar um estilo gráfico para um determinado elemento. Os estilos dos tags, servem para mudar a definição de algum tag de HTML e os últimos servem para definir a aparência de alguns itens especiais, como os links, por exemplo.
Então, vamos ao exemplo.
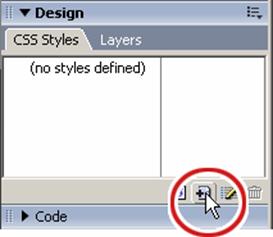
Digamos que queira criar um estilo para servir de título a uma secção dentro das páginas. Quer que este estilo corresponda às letras do tipo Arial, em cor vermelho escuro, negrito, tamanho 22 pontos e com 1 ponto de espaçamento entre as letras. Então, o que faz é clicar no segundo ícone no canto inferior da divisão CSS Styles da janela Design, correspondente à função New CSS Style (figura 6‑1).

figura 6-1: New CSS Style (criar novo estilo CSS)
| Se gostou desse artigo... | |
:: |
receba as novidades deste site por e-mail! |







